Ajax基础
2022.4.11
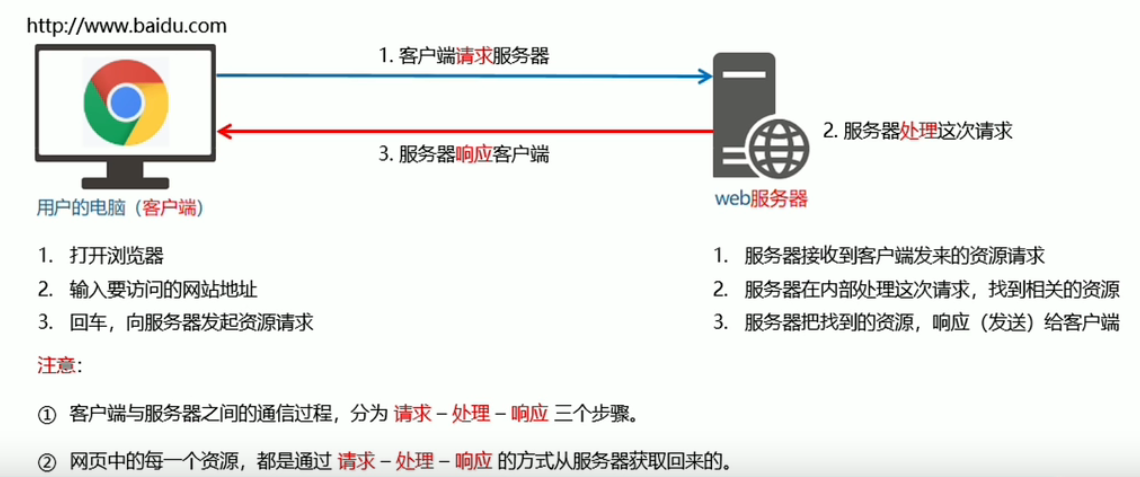
· 服务器:上网过程中,负责存放和对外提供资源的电脑。
· 客户端:上网过程中,负责获取和消费资源的电脑。
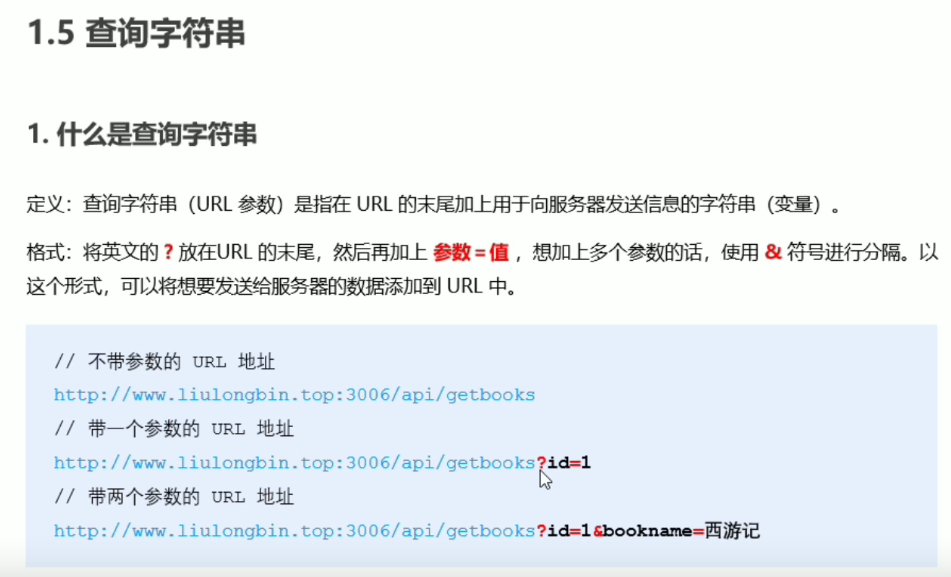
· URL(统一资源定位符):用于识别互联网上每个资源的唯一存放位置。
(1)客户端与服务器之间的通信协议
(2)存有该资源的服务器名称
· (数据是资源)资源的请求方式:
(1)get请求用于获取服务端资源(向服务器要资源)
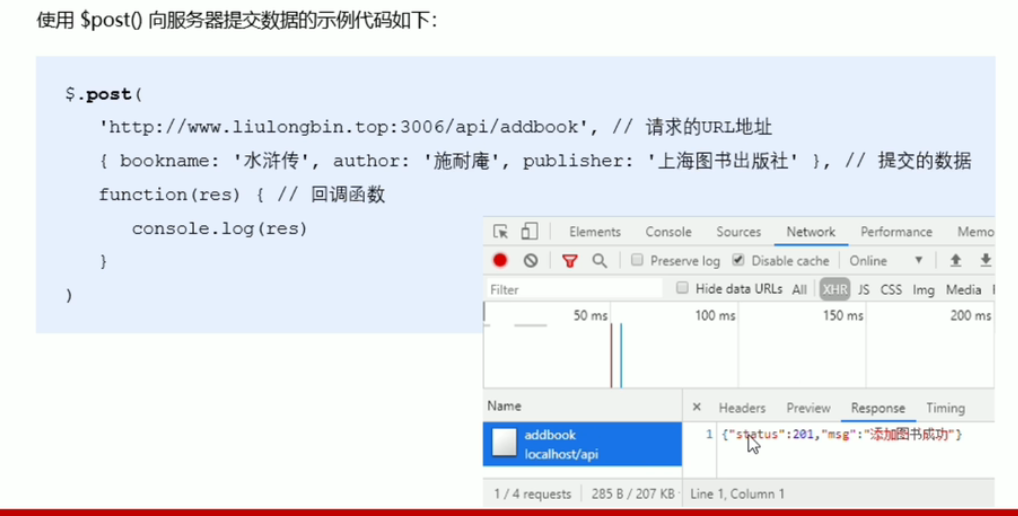
(2)post请求用于向服务器提交数据(往服务器发送资源)
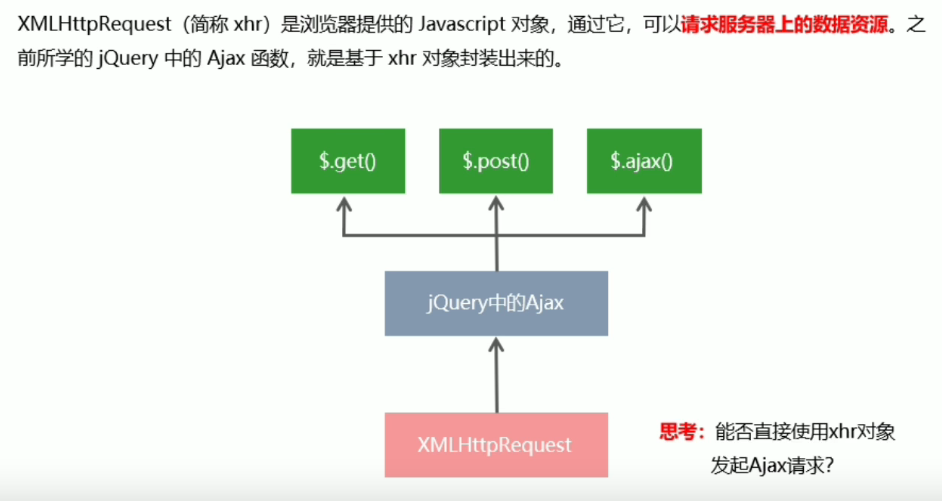
· XMLHttpRequest(xhl):是浏览器提供的js成员,通过它可以请求服务器上的数据资源。数据交互
· Ajax(异步JavaScript和XML):在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式
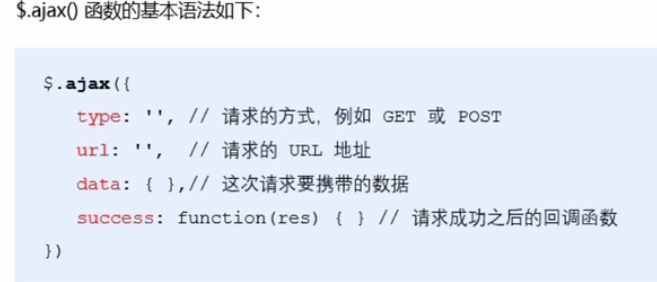
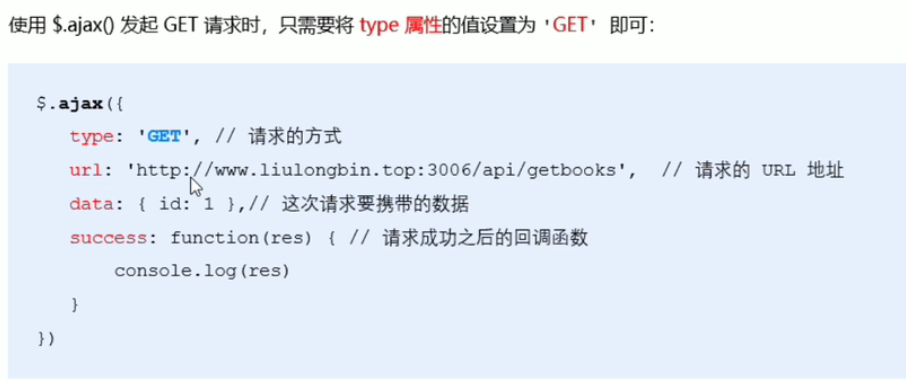
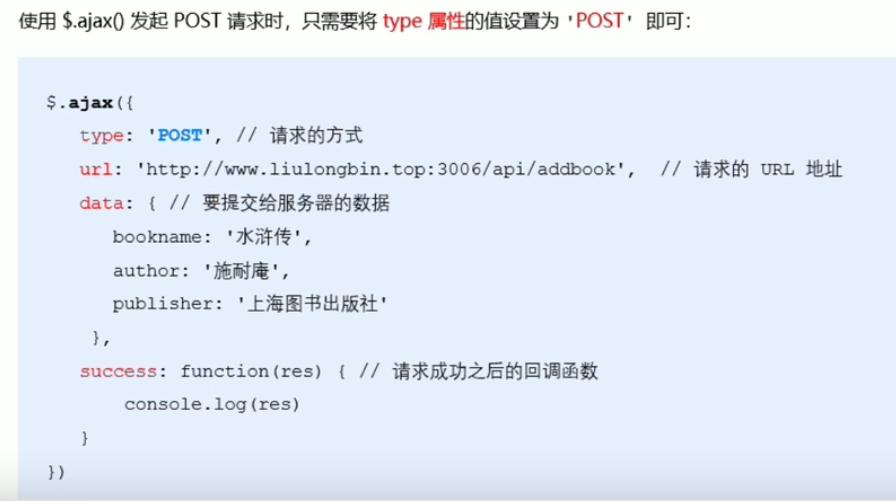
· jQuery中发起Ajax请求常用的三个方法:$.get(); $.post(); $.ajax();
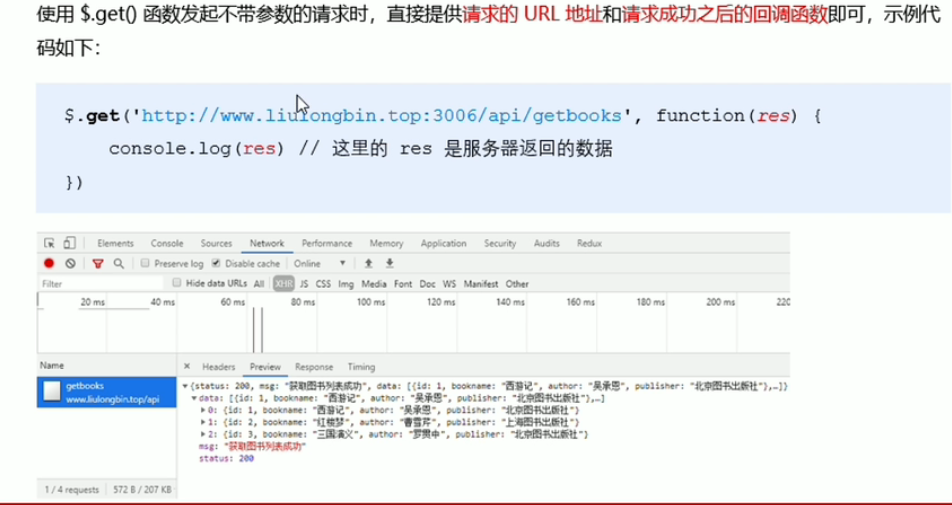
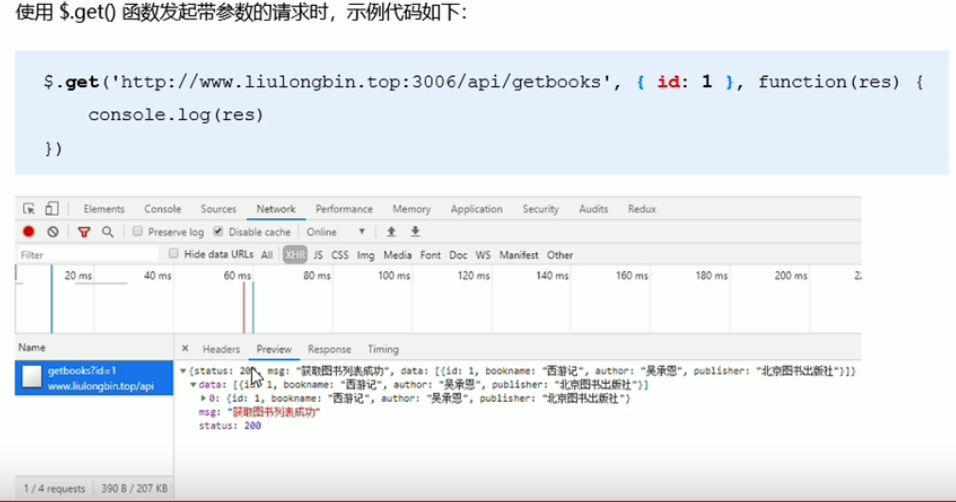
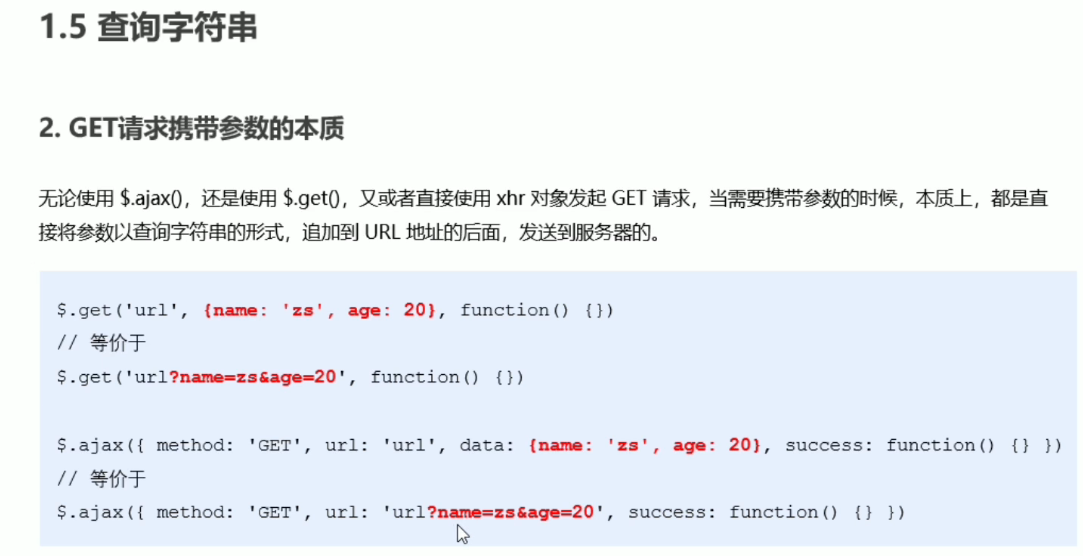
(1)$.get():专门用来发起get请求,从而将服务器上的资源请求到客户端来进行使用。
(2)$.post():专门用来发起post请求,从而向服务器提交数据。
2022.4.12
· 接口:使用Ajax请求数据时,被请求的URL地址。每个接口必须有请求方式。)
· 接口测试工具:PostMan
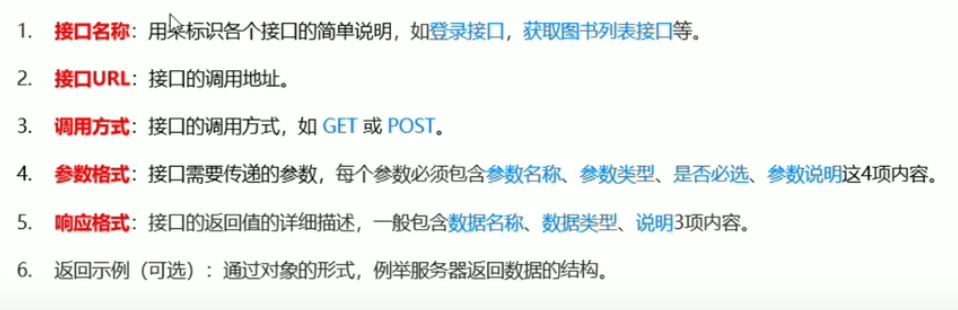
· 接口文档:[
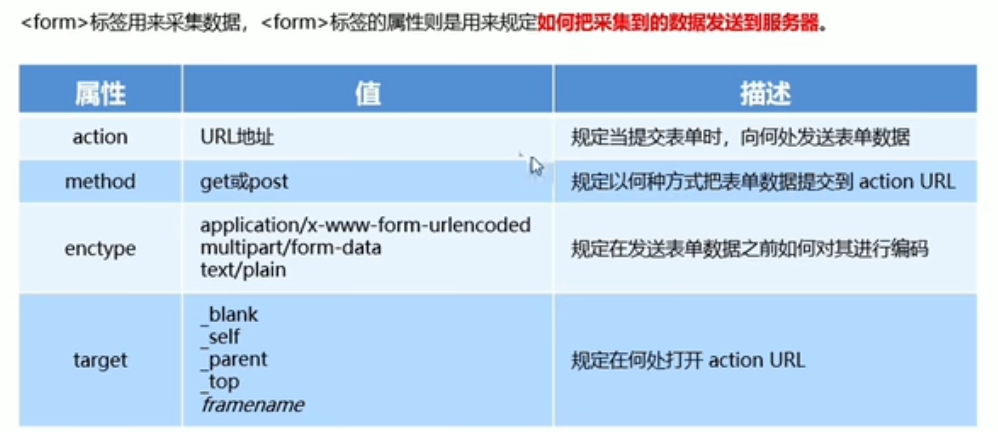
· form表单负责数据采集功能。
(1)表单标签:form(2)表单域(input):文本框、密码框、隐藏框、多行文本框等 (3)表单按钮(button)
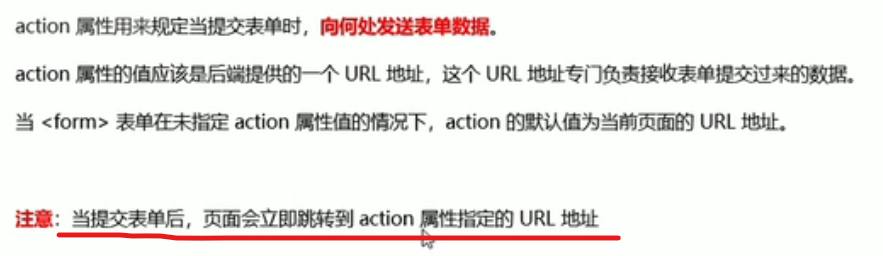
(1)action:用来规定当提交表单时,向何处发送表单数据
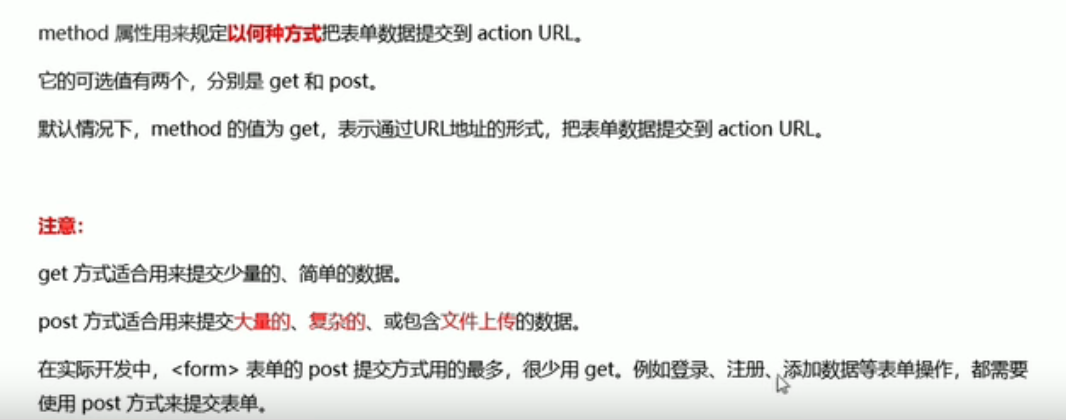
(3)method:用来规定以何种方式把表单数据提交到action URL
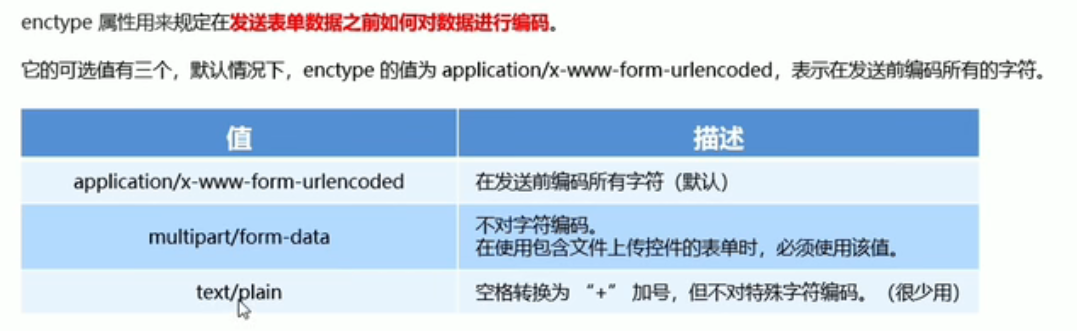
(4)enctype:用来规定发送表单数据之前如何对数据进行编码
2022.4.13
· 表单的同步提交:通过点击submit按钮,触发表单提交的操作,从而使页面跳转到action URL的行为
· 通过Ajax提交表单数据:
(1)监听表单提交事件:
$('#forml').submit(function(e){ |
(2)阻止表单默认提交行为:
$('#forml').submit(function(e){ |
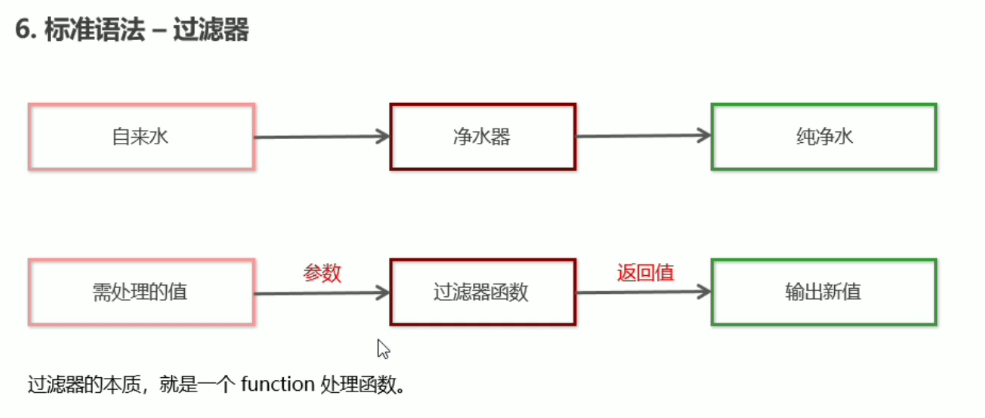
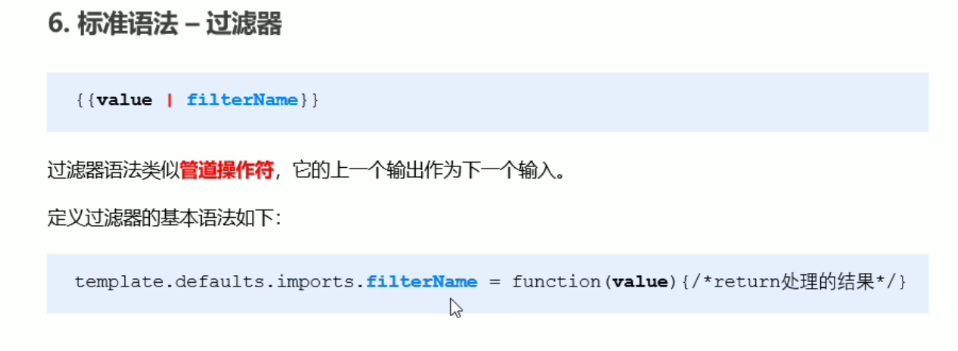
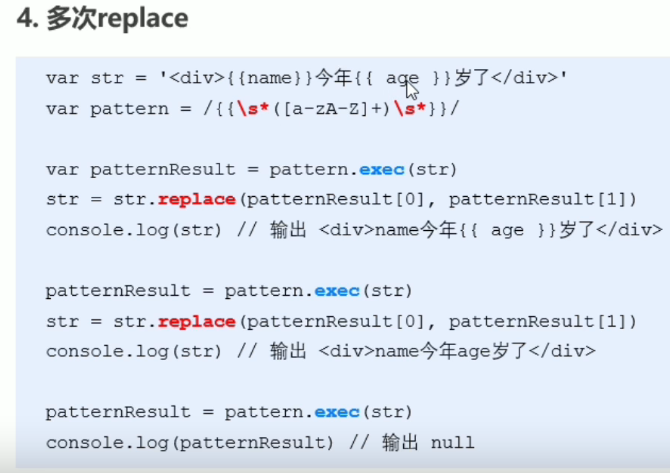
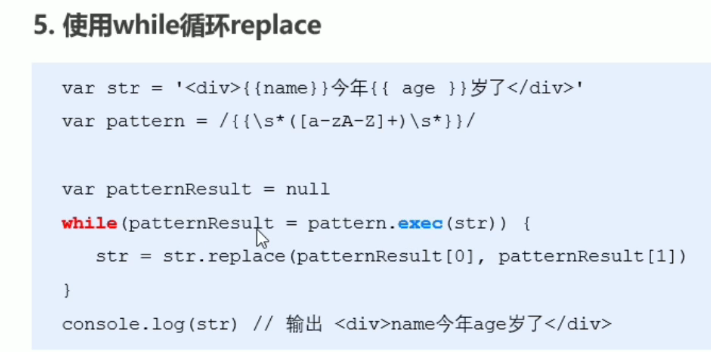
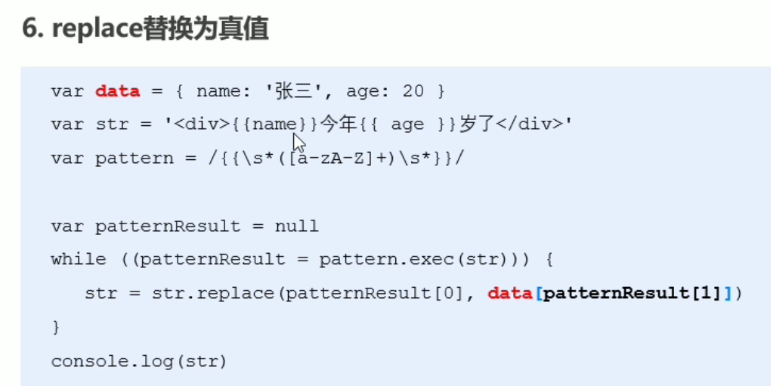
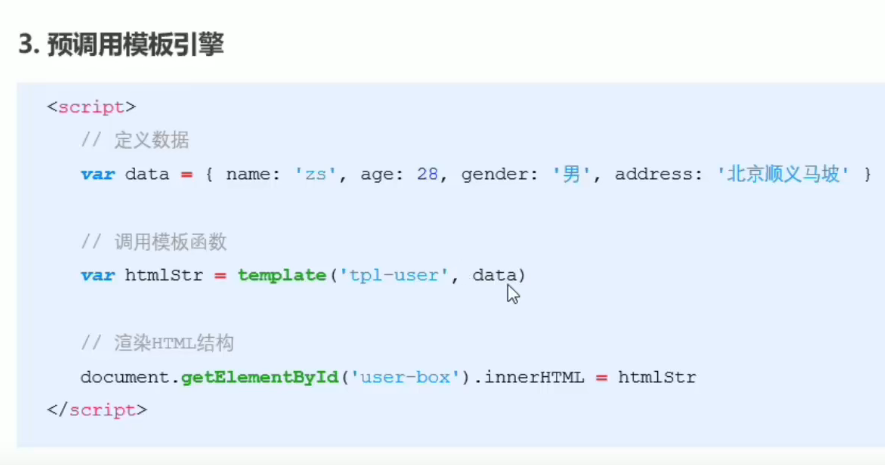
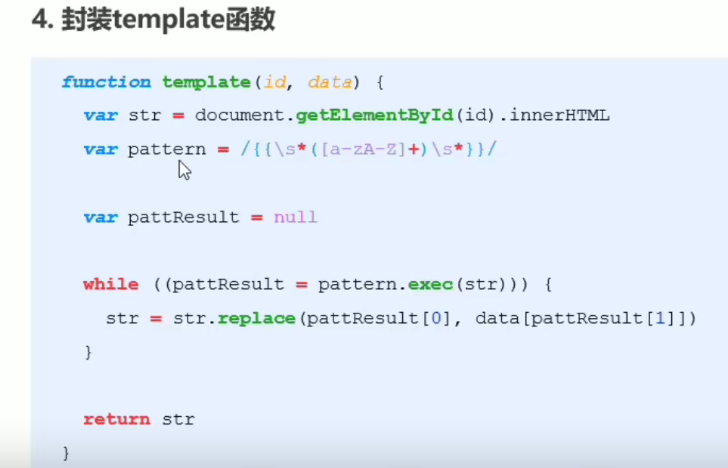
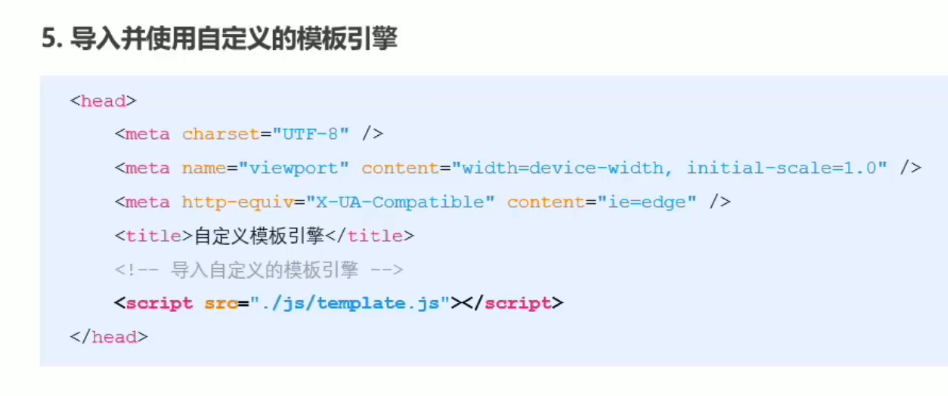
· 模板引擎:可根据程序员指定的模板结构和数据,自动生成一个完整的HTML页面
art-template模板引擎:http://aui.github.io/art-template/zh-cn/index.html
2022.4.14
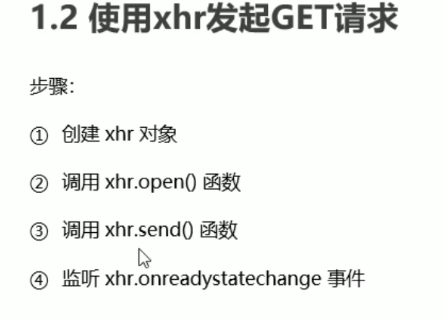
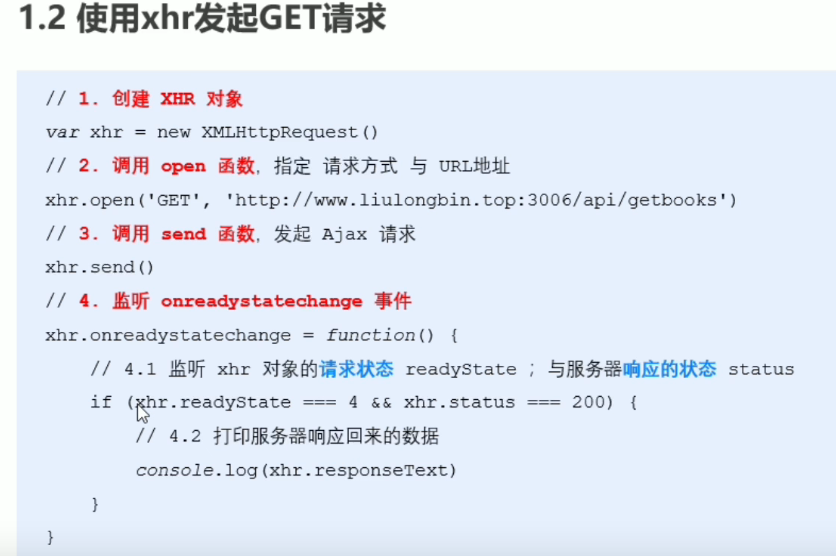
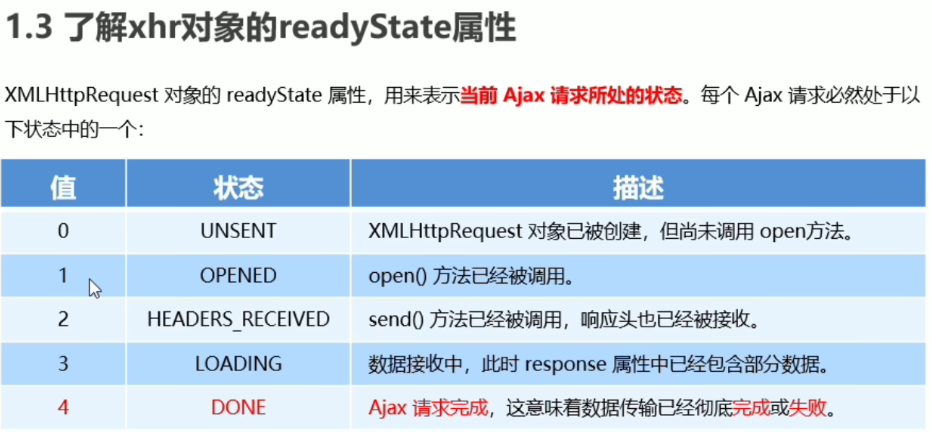
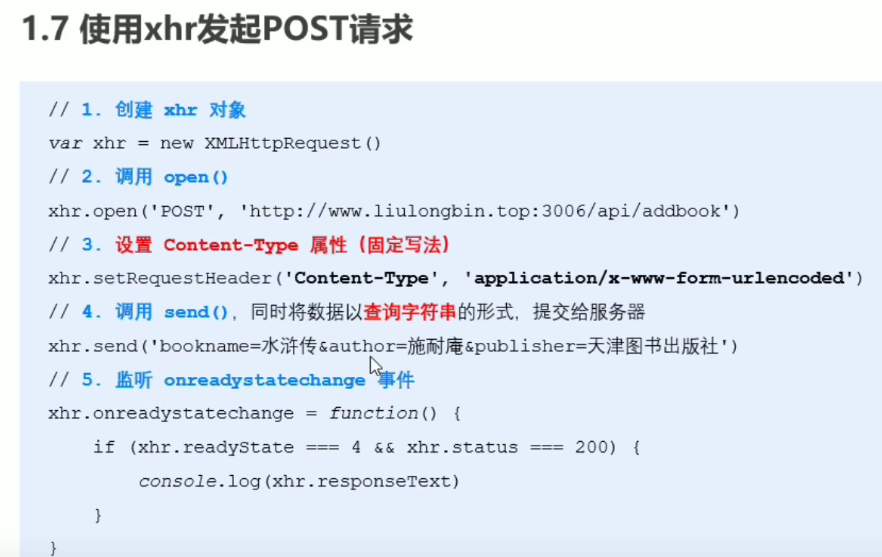
· XMLHttpRequest的基本使用:
2022.4.15
· 数据交换格式:服务器端与客户端之间进行数据传输与交换的格式。前端中常用XML和JSON。
· XML:可扩展标记语言。用来传输和存储数据。
· JSON:是JavaScript对象和数组的字符串表示法,它使用文本表示一个JS对象或数组的信息,so,JSON的本质是字符串。是一种轻量级的文本数据交换格式。
-》两种结构:对象结构和数组结构
· 封装自己的Ajax函数:
· XMLHttpRequest Level2新特性:
· 设置HTTP请求时限:
· FormData对象的使用:俩种方法
· 选择文件并追加到FormData中:
· 实现上传文件的功能:
· XHR计算文件上传的进度:
· jQuery实现文件上传:
· jQuery实现loading效果:
· 了解如何基于axios发起Ajax请求:
-》axios是专注于网络数据请求的库,简单易用,更轻量级。
· 同源:如果俩个页面的协议,域名和端口都相同,则俩个页面具有相同的源。
· 同源策略:是浏览器提供的一个安全功能。
· 跨域:俩个URL的协议,域名,端口不一致。出现跨域原因:浏览器的同源策略不允许非同源的URL之间进行资源的交互。
· JSONP:是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
· jQuery中的JSONP函数:
· 防抖策略:当事件被触发后,延迟N秒后再执行回调,如果在这N秒内事件又被触发,则重新计时。输入框
· 节流策略:可以减少一段时间内事件的触发频率
· 通信:信息的转递和交换。三要素:主体,内容,方式
· 通信协议:客户端与服务器之间要实现网页内容的传输,则通信的双方必须遵守网页内容的传输协议。其中 ,网页内容又叫超文本,因此网页内容的传输协议又叫超文本传输协议,简称HTTP协议。
· HTTP请求消息:客户端发起的请求叫HTTP请求,客户端发送到服务器的消息,叫HTTP请求信息,又叫HTTP请求报文。
-》组成部分:请求行,请求头部,空行,请求体
-》1.请求行:请求方式,URL,HTTP协议版本,他们之间用空格隔开
-》2.请求头部:用来描述客户端的基本信息,从而把客户端相关的信息告知服务器。由多行键、值对组成,每行的键和值之间用英文的冒号分隔
-》3.空行:通知服务器请求头部至此结束。
请求消息中的空行,用来分隔请求头部和请求体。
-》4.请求体:存放是要通过POSt方式提交到服务器的数据。
· HTTP响应消息:服务器响应给客户端的消息内容,也叫响应报文
-》组成部分:状态行,响应头部,空行,响应体
-》1.状态行:HTTP协议版本,状态码,状态码的描述文本,之间用空格隔开
-》2.响应头部:描述服务器的基本信息。由多行键值对组成,每行的键值之间用英文的冒号分隔开。
-》3.空行:通知客户端响应头部至此结束。分隔响应头部和响应体
-》4.响应体:是服务器响应给客户端的资源内容
· HTTP请求方法:用来表明要对服务器上的资源执行的操作
·HTTP响应状态码:用来标识响应的状态。
· 版本控制:本地版本控制系统》集中化的版本控制系统》分布式版本控制系统
· Git三个区域:工作区,暂存区,Git仓库
· Git三种状态:已修改modified,已暂存staged,已提交committed
· Git工作流程:
· 配置Git命令:
#配置用户信息 |
· 获取Git仓库的俩种方式:
① 将尚未进行版本控制的本地目录转换为Git仓库
② 从其他服务器克隆一个已存在的GIt仓库
· 在现有目录中初始化仓库:
· Git文件中的状态:
· Git跟踪新文件:
git add 文件名.文件后缀 |
· Git提交更新文件:
git commit -m "提交内容的描述" |
· Git对已提交文件进行修改:
git status |
· 暂存已修改的文件:
git commit -m |
· 撤销对文件的修改:
git checkout -- 文件名.文件后缀 |
· 操作暂存区的文件:
#向暂存区中一次性添加多个文件 |
· 移除文件:
#从git仓库和工作区中同时移除index.js文件 |
· Git忽略文件:
· 提交历史:
· 回退到指定的版本:
· 开源项目托管平台:
· 远程仓库的俩种访问方式:
· 基于HTTPS将本地仓库上传到Github:
(需在Github上建立一个空白仓库)
· git push命令作用:第一次推送到远程仓库用:git push -u origin master;后续就可以直接用:git push
· 配置SSH并将远程仓库克隆到本地:
· master主分支:在初始化本地Git仓库的时候,Git默认已经帮我们创建了一个名字叫做master的主分支。主要用来保存和记录整个项目已完成的功能代码,因此不允许程序员直接在master分子上修改代码。
· 功能分支:指的是专门用来开发新功能的分支,是临时从master主分支上分叉出来的,当新功能开发且测试完毕后,最终需要合并到master主分支上
· 查看分支列表:
git branch |
注意:分支名字前面的*号表示当前所处的分支
· 创建新分支:
git branch 分支名称 |
· 切换分支:
git checkout 分支名称 |
· 分支的快速创建并切换:
git checkout -b 分支名称 |
· 合并分支:
git checkout master |
· 删除分支:要先跳到主分支上,再删除分支(不能在要删除的分支上删除)
git branch -d 分支名称 |
· 遇到冲突时的分支合并:
· 将本地分支推送到远程仓库:
· 查看远程仓库中的所有分支列表:
git remote show 远程仓库名称 |
· 跟踪分支:从远程仓库中,把远程分支下载到本地仓库中
· 拉取远程分支的最新代码:
git pull |
· 删除远程分支: