html5+css3进阶+移动web
2022.3.12
· 字体图标的使用:
? 1.在head里直接引用:
<link rel="stylesheet" href="./iconfont/iconfont.css(字符的css文件)"> |
? 2.再在body里引用:
<i class="iconfont(类名,不可缺) icon-favorites-fill(图标名)"></i> |
· 平面转换:改变盒子在平面内的形态(位移、旋转、缩放)
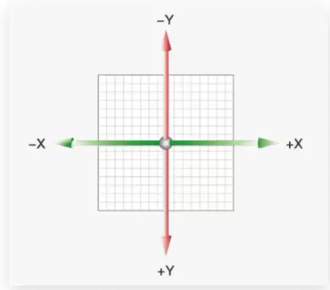
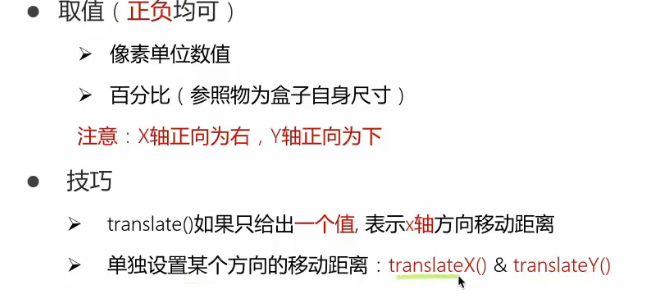
【 位移 】:
transform:translate(水平移动距离,垂直移动距离); |
【绝对定位居中】:
transform: translate(-50%,-50%); |
2022.3.13
【 旋转 】:
transform:rotate(角度deg); |
【转换原点】:绕某一点旋转
transform-origin:原点水平位置 原点垂直位置; |
【多重转换】:边转边走(车轮):先位移后旋转(反了会导致旋转改变坐标轴向)
transform:tranlate(像素) rotate(角度deg); |
【缩放】:大于1表放大;小于1表缩小
transform:scale(缩放倍数); |
透明:opacity:0消失、1出现
· 渐变:
backgroud-image:linera-gradient(颜色1,颜色2,...); |
2022.3.14
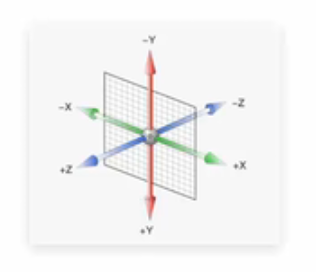
· 空间转换(3D转换):z轴位置与视线方向相同
transform:translate3d(x,y,z); |
· 透视:近大远小,但电脑屏幕的平面,默认无法观察远近效果
perspective:像素;(添加给父级的,取值800-1200) |
2022.3.15
· 空间旋转:
transform:rotateZ(值); 饶中心转,跟平面一样 角度 |
【左手法则】:判断旋转方向:左手握住旋转轴,拇指指向正值方向,手指弯曲方向为旋转正值方向
· 立体呈现:父级,使子元素处于真正的3d空间;默认值flat,表示子元素处于2D平面内呈现
transform-style:preserve-3d; |
2022.3.16
· 空间转换-缩放:
transform:scaleX(倍数); |
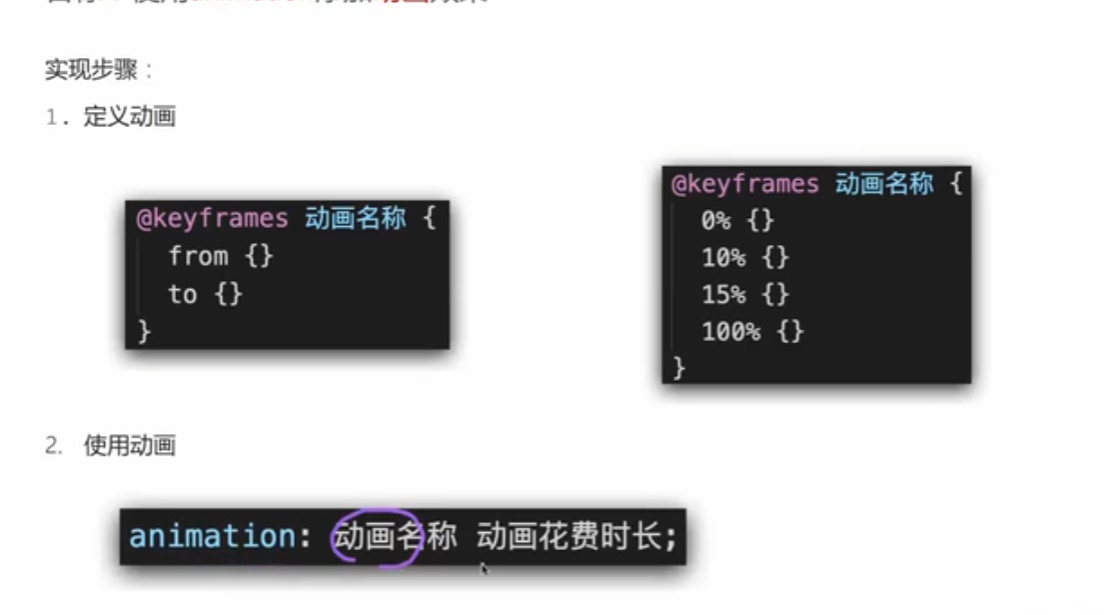
· 动画:
from..to..单个动画;百分比(动画总时长的占比)…多个动画
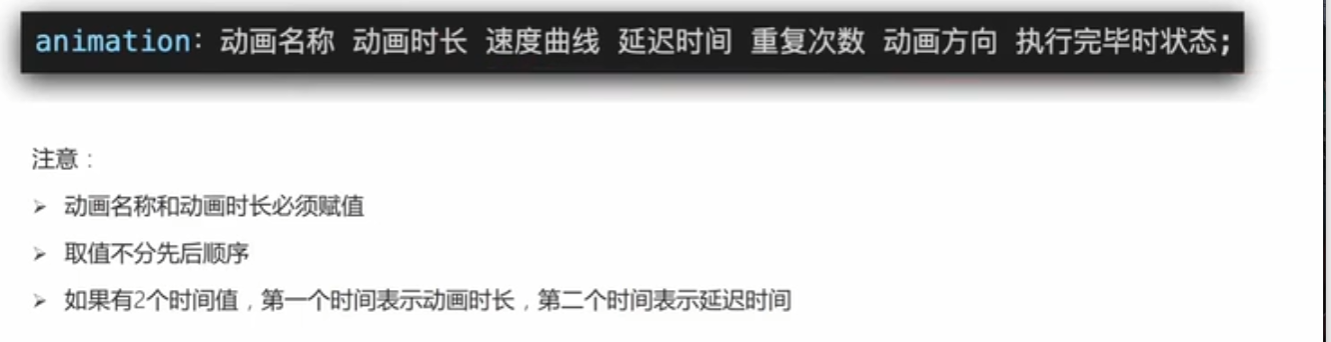
animation: change 1s linear(匀速运动,一般不设置)/step(3)(分布动画) 1s 3(重复3次)/infinite(无限循环) alternate(反向运动) backwards(默认值,动画停留在最初的状态)/forwards(动画停留在最终) |
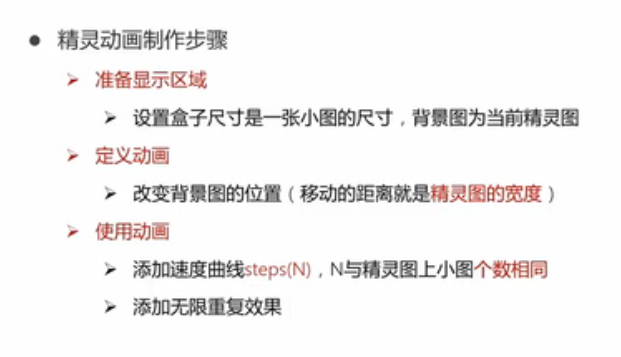
· 逐帧动画:配合精灵图
animation-timing-function:steps(N); |
· 多组动画:
animation:动画1,动画2,动画N; |
· 分辨率分类:物理分辨率是生产屏幕时就固定的;逻辑分辨率是由软件(驱动)决定的,代码也是参照这个写的
2022.3.17
· 视口:网页宽度和设备宽度(分辨率)相同
<meta name="viewport" content="width=device-width,initial-scale=1.0"> vs现有 |
没有视口标签就是980px
· 网页大多为二倍图(2:1),为了高分辨率下图片不会模糊失真
· 百分比布局:能够使用百分比布局开发网页;宽度自适应,高度固定
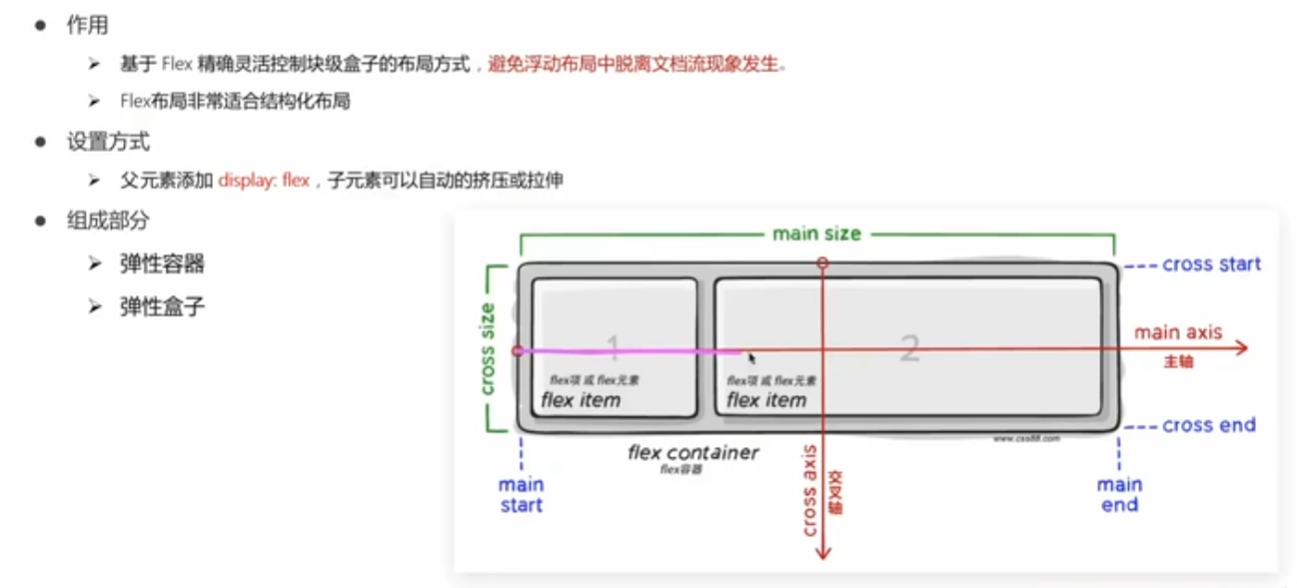
· Flex布局:灵活、快速的开发网页
caniuse.com可打开这个网站查询技术是否兼容浏览器
· 【主轴对齐方式】:
· 【侧轴对齐方式】:
· 【弹性盒子】:如果不给宽高,就按内容的大小撑开;如果给宽高,给多少就是多少;如果有拉伸,就会跟父级一样
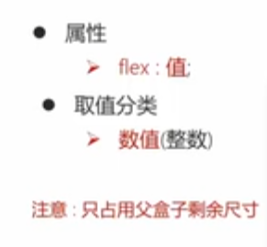
· 【弹性伸缩比】:根据父级剩余尺寸给定份数
2022.3.18
小兔鲜儿移动端支付页面
2022.3.19
小兔鲜儿移动端支付页面
2022.3.20
· 【改变主轴方向】:
? 1.先确定主轴方向 ;2.在选择对应的属性实现主轴或侧轴的对齐方式
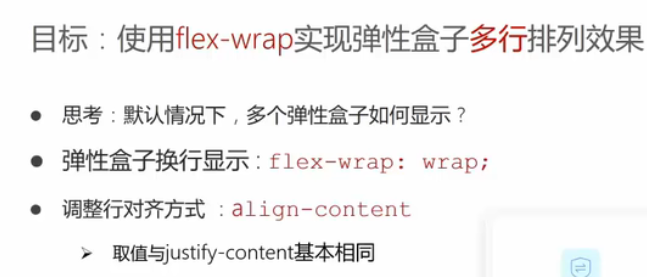
· 【弹性盒子换行】:
· 移动适配:
? · rem:目前多数企业在用的解决方案
? · vw/vh:未来的解决方案
· rem单位:设置网页元素的尺寸;相对单位,是相对html标签的
要在style里用html{设置自豪}
· rem移动适配-媒体查询:
· rem移动适配:将网页等分成10分,html标签的自豪为视口宽度的1/10
· rem适配原理:
· flexible移动适配:
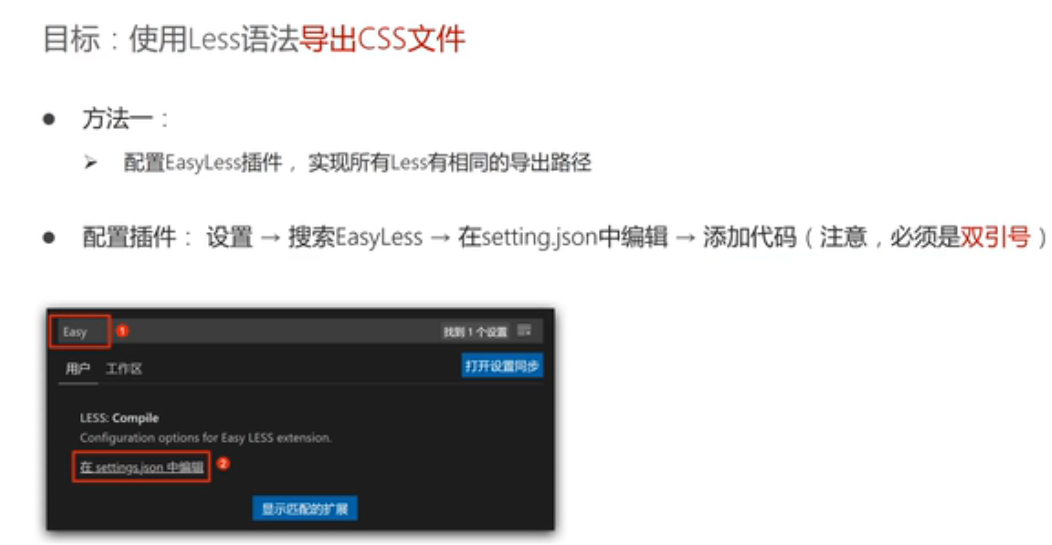
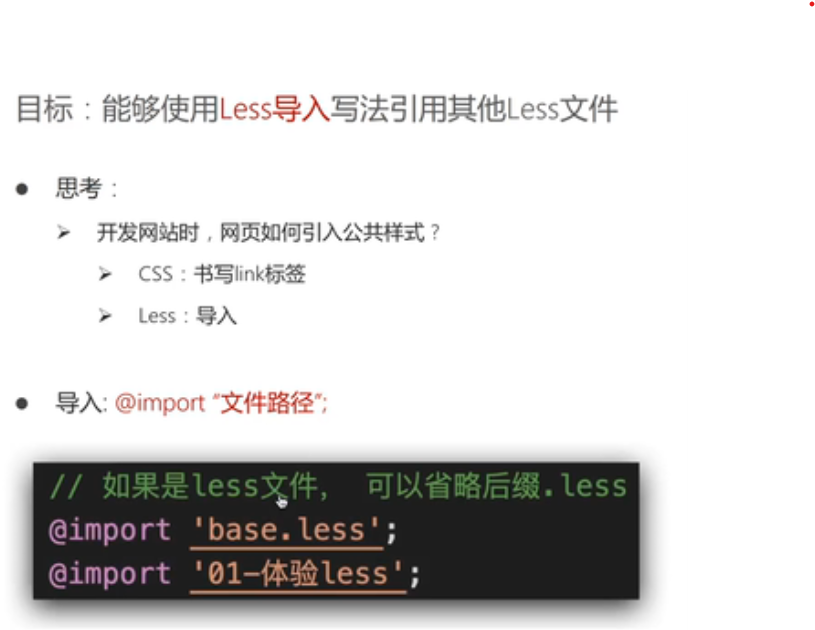
· Less:是一个css预处理器,Less文件后缀.less;浏览器不识别Less代码,目前阶段,网页要引入对应的css
文件
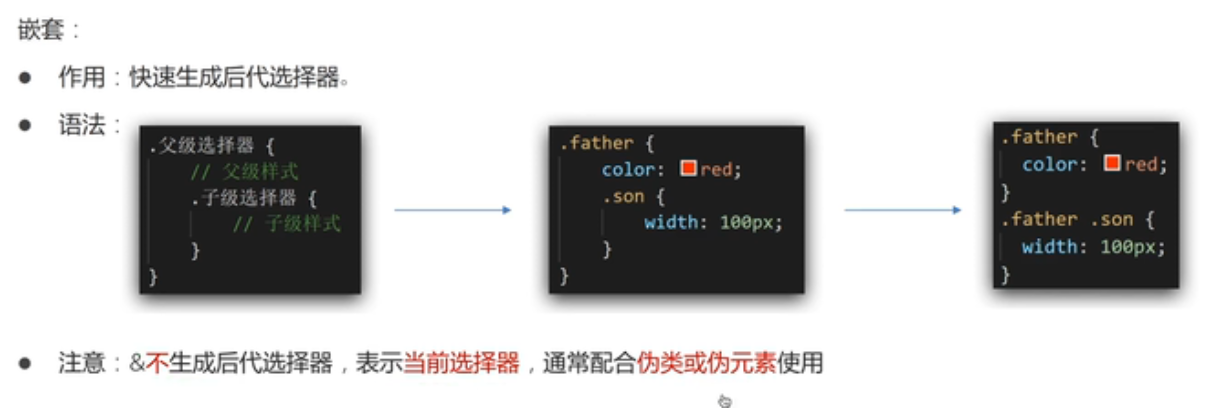
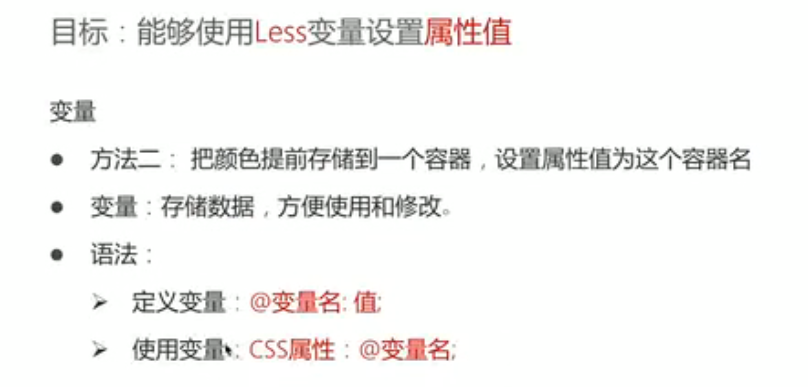
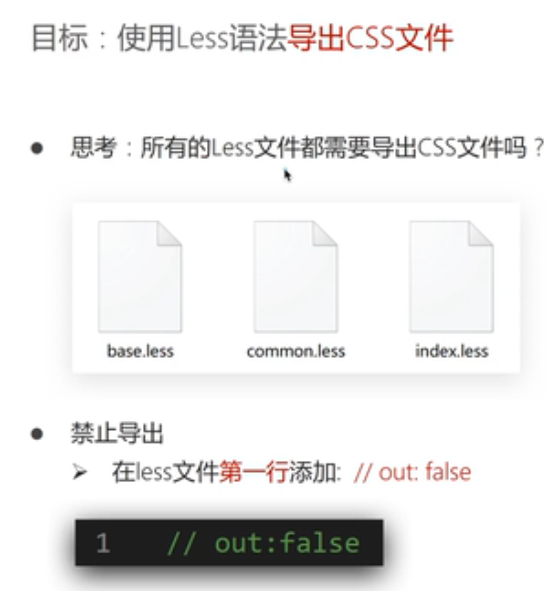
· 【less语法】:
2022.3.21
· vw(viewport width):相对单位,相对视口的尺寸计算结果,设置网页元素的尺寸;1vw=1/100视口宽度
· vh(viewport height):同上,1vh=1/100视口高度
· vw适配原理:
· vh适配原理:同上
· vh全面屏影响:会导致在不同的手机屏里,高缩小了;最好不要vw、vh混合使用
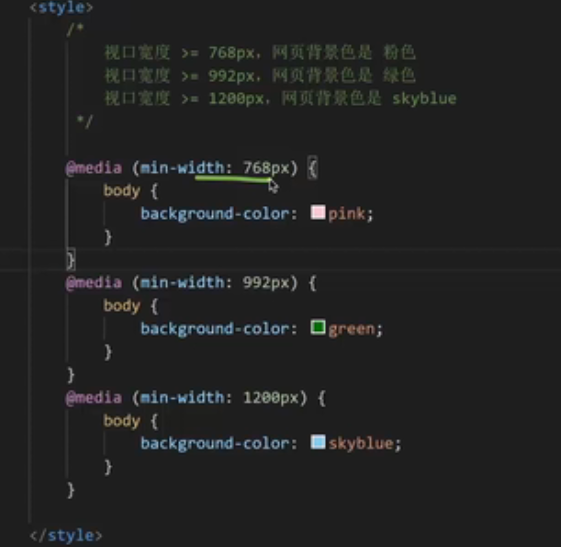
· 媒体查询基本语法:
? -》书写顺序:
· 媒体查询-link写法:
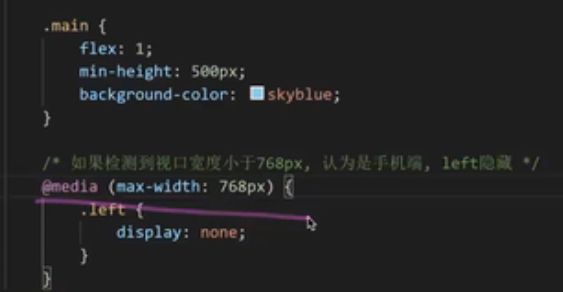
· 媒体查询-隐藏:
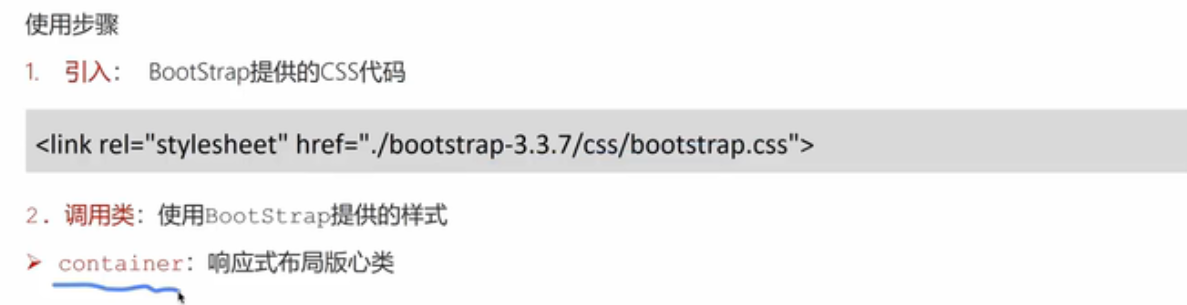
· Bootstrap:一种框架快速开发布局响应式网页。*中文官网:https://www.bootcss.com/*(①用于生产环境的Bootstrap;②Bootstrap源码,需要less编译器和一些设置工作,文件带dist后缀)等于现成的媒体查询和less。
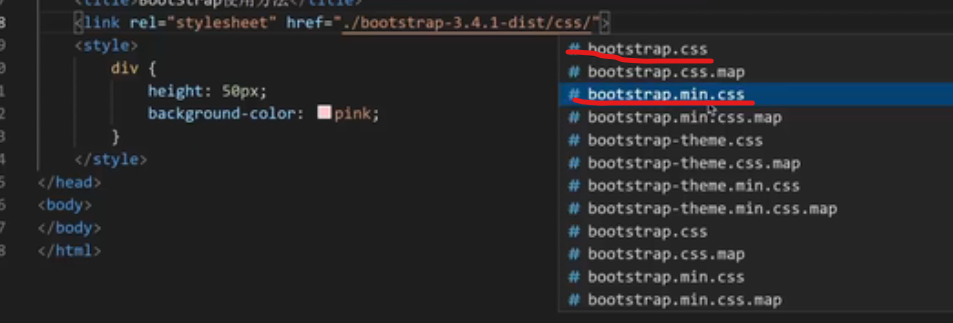
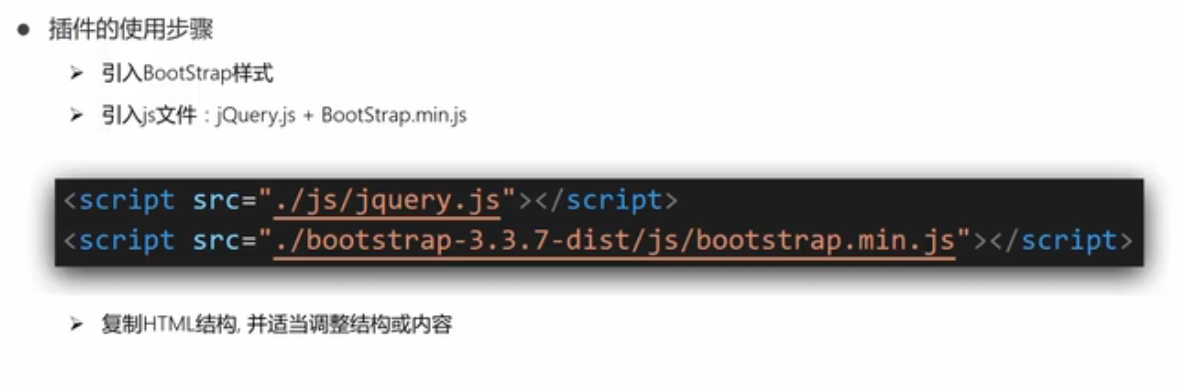
? -》使用步骤:
? -》栅格系统:布局响应式网页,网页分成12等份
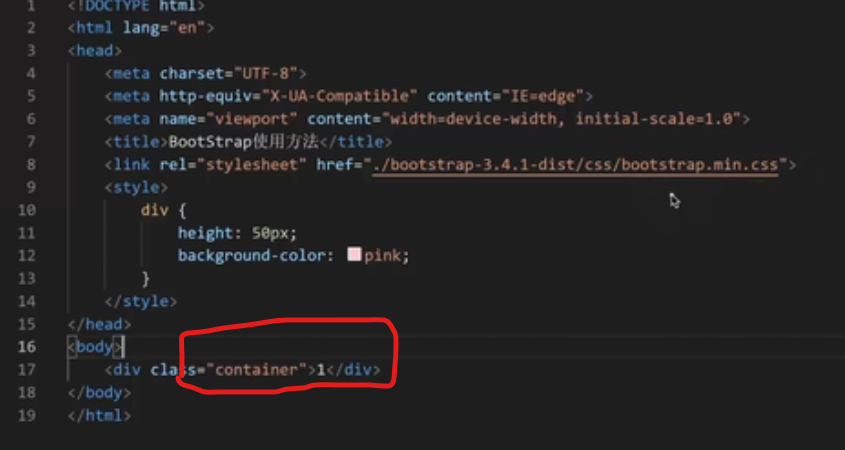
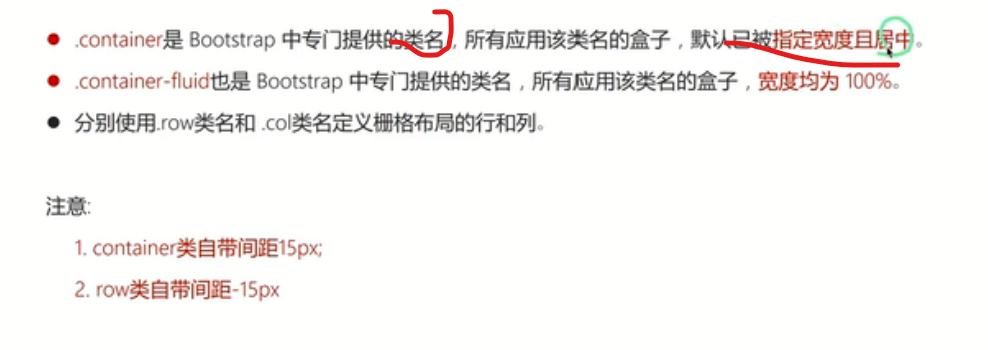
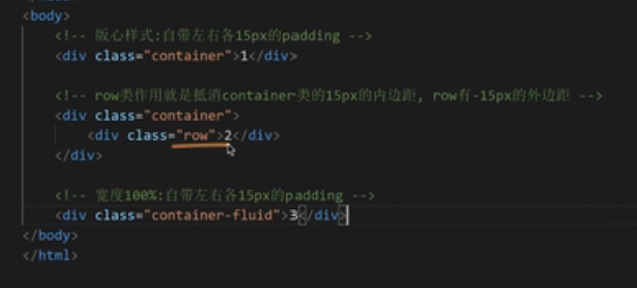
? -》container类名:
要学会从学习手册(中文官网)里查找需要的代码,复制粘贴
? -》全局css样式:从手册里,复制粘贴class的类名即可起效
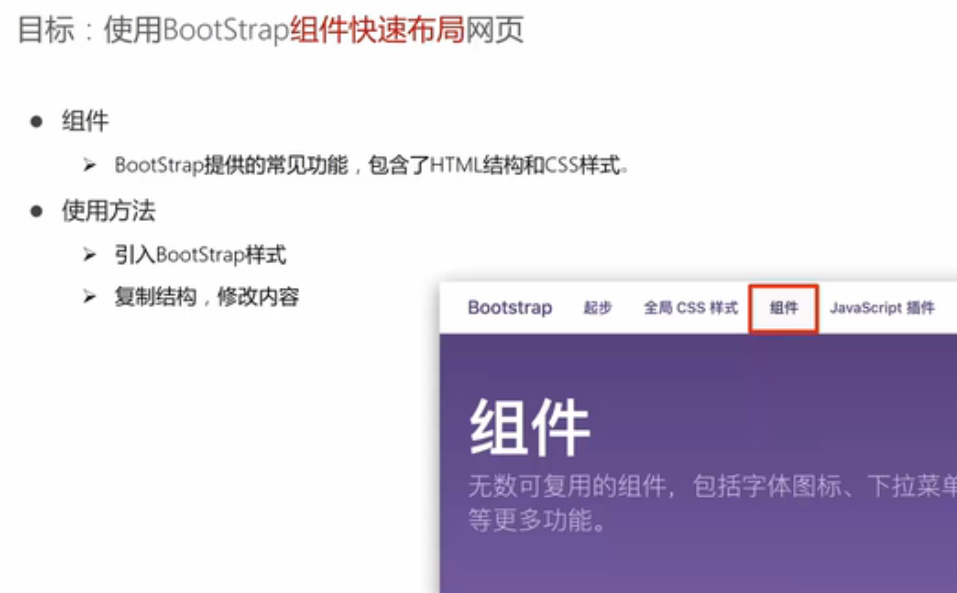
? -》组件样式:引样式表,改类名
? -》字体图标:同上
? -》(js插件)-下拉菜单:引js,改类名
? -》(js插件)-轮播图:同上
? -》全局样式:排版(电商站做不到响应式,企业站才能,或者是pc端移动端分开做的)