html5+css3基础
2022.3.1
一、基础认知
1.网页有文字、图片、音频、视频、超链接组成
2.程序员写的代码通过浏览器转换成网页(对代码进行解析渲染,渲染引擎不同,导致解析代码的速度等不同)
3.五大浏览器:IE、火狐、谷歌(程序员)、safari(苹果)、opera(欧鹏)
4.Web标准:HTML(结构->页面元素和内容)
CSS(表现->页面样式)
Javascript(行为->模型定义与页面交互)
5.HTML:
<strong>文字加粗</strong> |
<!--注释内容--> |
· 双标签,单标签
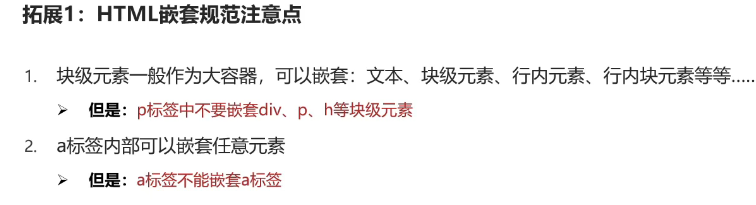
· 父子关系(嵌套),兄弟关系(并列)
· 标题标签h1~h6(数大字小):
<h1>1级标题</h1> |
· 段落标签: (独占一行)
<p> 我是一段文字</p> |
2022.3.3
· 换行标签:(文字强制换行)
<br> |
· 分割线:(水平线)
<hr> |
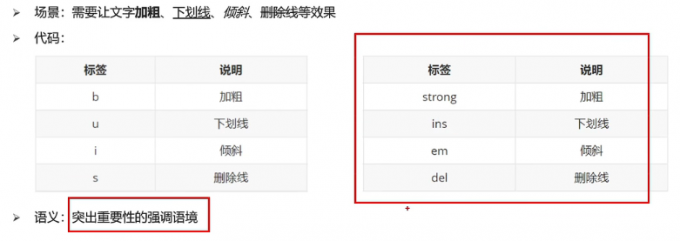
· 文本格式化标签:(都是双标签)
· 图片标签:
<img src="路径+图片名" alt="占位文字" title="鼠标悬停文字" width="宽度" height="高度"> |
·相对路径:从当前文件(当前的html)开始出发找目标文件(要找的图片)的过程。
同级目录:①<img src="目标图片.gif"> ②<img src="./目标图片.gif"> |
·绝对路径:指目录下的绝对路径,可直接到达目标位置,通常从盘符开始的路径
· 音频标签:
<audio src="./music.mp3" controls></audio> |
· 视频标签:
<video src="./video.mp4" controls></audio> |
· 链接标签:
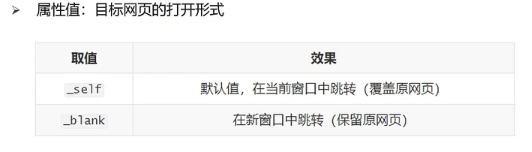
<a href="网址" target="目标网页的打开形式">XXX</a> |
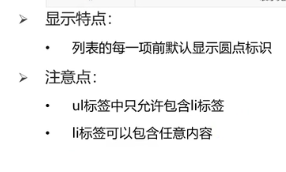
· 无序列表标签:
<ul>无序包裹</ul> |
ul{ |
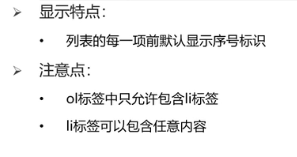
· 有序列表标签:
<ol>有序包裹</ol> |
· 自定义列表标签:
<dl>自定义整体,包裹dt、dd</dl> |
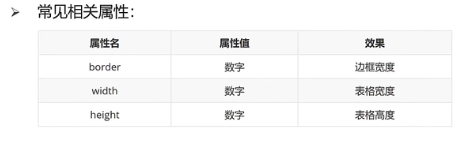
· 表格标签:
<table>表格整体,包裹多个tr</table> |
· 表格标题和表头单元格标签:
<caption>整体大标题</caption> |
· 表格的结构标签:
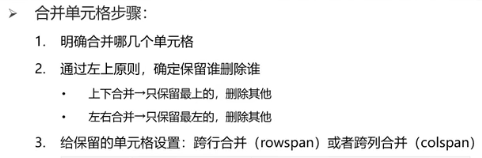
· 合并单元格:不能跨结构合并
<rowspan>跨行合并</rowspan> |
· 表单标签:
· 表单域标签:
<form action="">包括在input里,对重置才有效</form> |
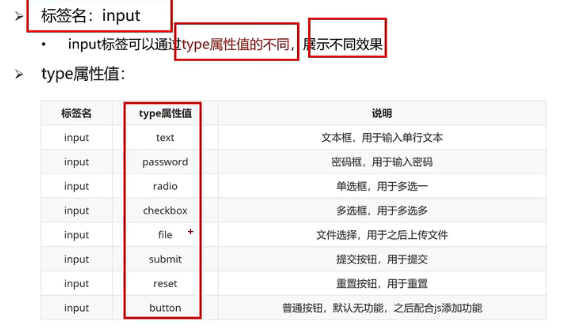
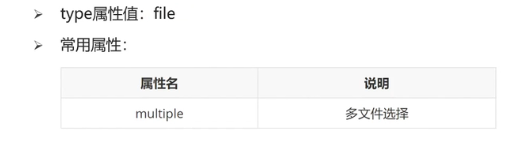
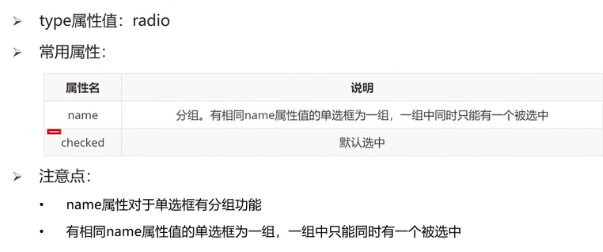
· input标签:
<input type="属性值" placeholder="输入框提示字"> |
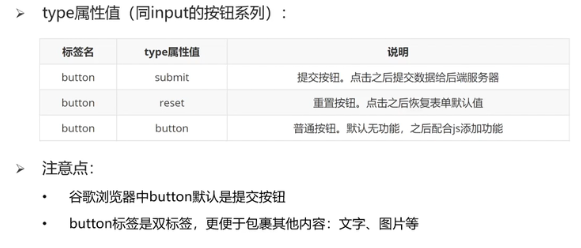
· button按钮标签:
<botton type=""> </botton> |
· select下拉菜单标签:
<select> |
· text area文本域标签:
<textarea cols="宽" rows="行数"></textarea> |
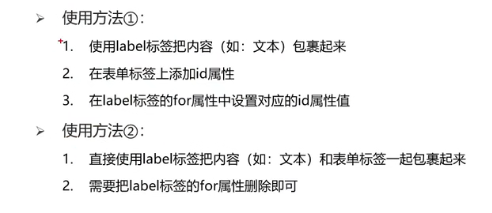
· label标签:
· 没有语义的布局标签:
<div></div>一整块大盒子 |
· 有语义的布局标签:(H5手机端网页)
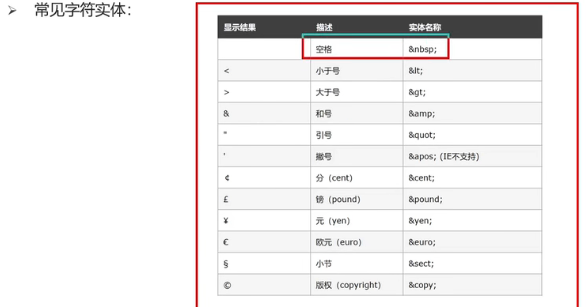
· 字符实体:
HTML中的空格合并现象
CSS:
· 语法规则:写在style标签中,style标签一般在head标签里,title标签下面
· /* css注释 */
· p{选择器里设置样式}
· 引入方式:内嵌式(写在head里,style标签中),外嵌式(单独写在.css文件里),行内式(写在style属性中,配合js使用)
· 基础选择器:
· 标签选择器(选中所有的这个标签都生效css):标签名{css属性名:属性值;}
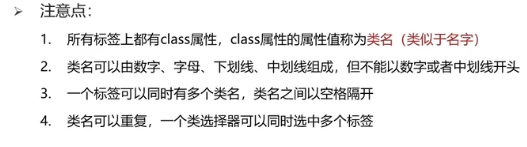
· 类选择器:.类名{css属性名:属性值;}
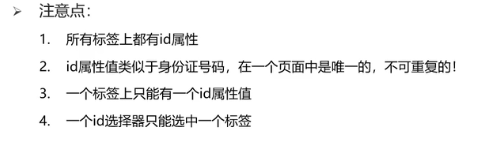
· id选择器:#id属性值{css属性名:属性值;}
· 通配符选择器:*{css属性名:属性值;}
2022.3.4
· 字体大小:font-size:数字px; (默认16)
· 字体粗细:font-weight:bold/700/nomal/400;
· 字体倾斜:font-style:italic;
·字体:***font-family:宋体;***(默认微软雅黑,如果用户没有安装微软雅黑,就用黑体显示,如果也没有黑体,就按任意一种非衬线字体系列显示)-》无衬线字体(sans-serif),衬线字体(serif),等宽字体(monnspace)
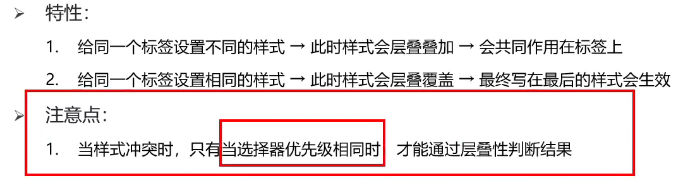
· 样式层叠问题:如果给同一个标签设置了相同的属性,此时样式会层叠(覆盖),写在最下面的会生效。
· 字体font相关属性(复合属性)连写:font:style weight size family;(每个值用空格隔开)
如果想要单独设置,则单独下在下面;如果想要省略,只能省前俩个。
· 文本缩进:text-indent:数字px/2em(俩字大小);
· 文本水平对齐方式:***text-align:left/center/right;***图也可以用
· 文本修饰:***text-decoration:none;***清除a标签默认的下划线
· 行高:line-height:数字px/倍数(当前标签font-size的倍数);
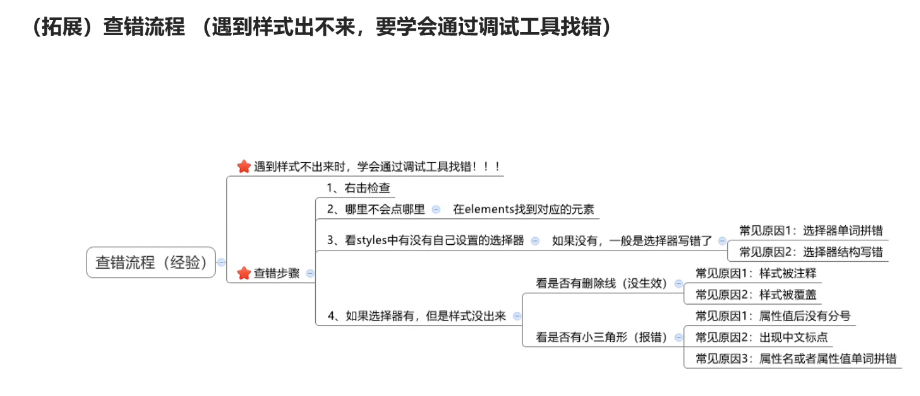
· 谷歌调试工具:右键检查;F12elements;删除线部分不生效;字号上下方向键可调节;tab键可增加样式;√可选择可取消样式
** 选择器进阶 **
· 后代选择器:选择器1空格选择器2{css}
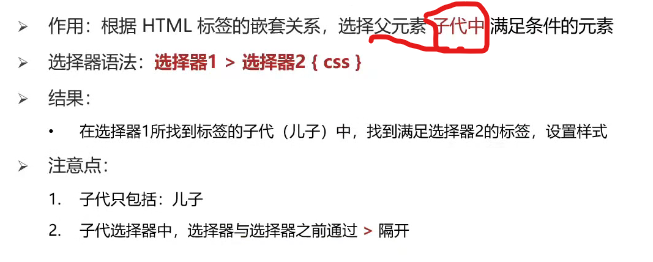
· 子代选择器:选择器1>选择器2{css}
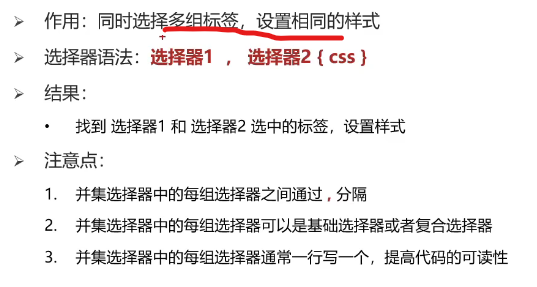
· 并集选择器:选择器1,选择器2{css}
· 交集选择器:选择器1选择器2{css}
[url=https://imgtu.com/i/ba2Fts][img]https://s4.ax1x.com/2022/03/04/ba2Fts.md.png[/img][/url]
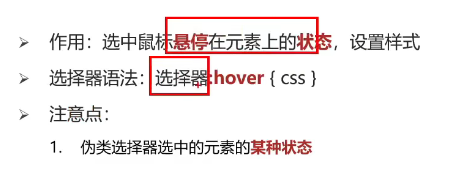
· hover伪类选择器:hover{css} 任何标签都可以加
· emmet语法:编译器插件,简写即可快速生成
2022.3.5
· 背景颜色:background-color:颜色英文名/RGB/RGBA(透明色);
· 背景图片:background-image:url(‘图片的路径’); 会自动填充
· 背景平铺:background-repeat:no-repeat;
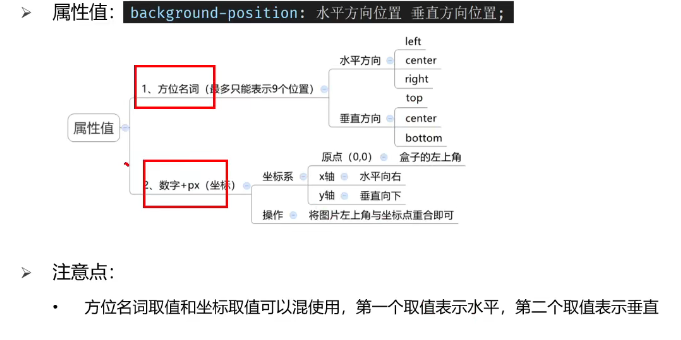
· 背景位置:background-position:水平位置空格垂直位置;
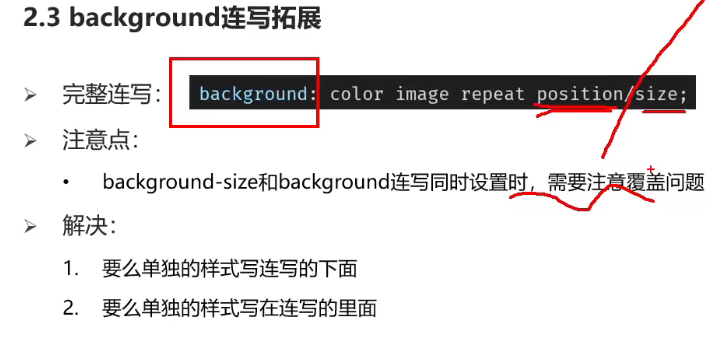
· 背景相关属性连写:backbround:color image repeat position;(空格隔开英文单词可颠倒顺序,数值不可)
· img和背景图的区别:前者展示重要的图,后者展示不重要的
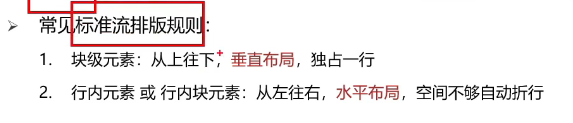
· 块级元素:独占一行,宽度默认是父级的100%,高度默认由内容撑开,可以设置宽高
· 行内元素:一行可以显示多个,宽度和高度都由内容撑开,不可以设置宽高
· 行内块元素:一行可以显示多个,可以设置宽高
· 显示模式(以上三种)转换:
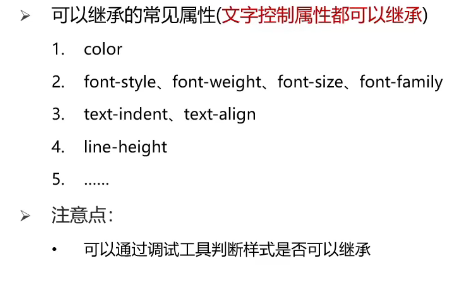
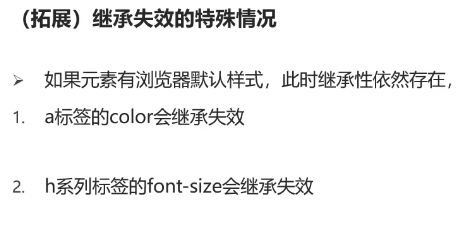
· css的特性:继承性:子承父业
控制文字的属性都能继承,不是控制文字的属性不能继承
层叠性:后面的覆盖前面的
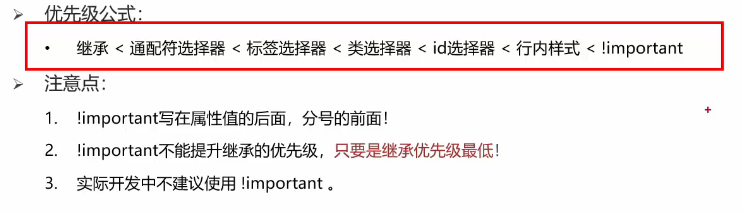
优先级:优先级高的选择器会覆盖低的
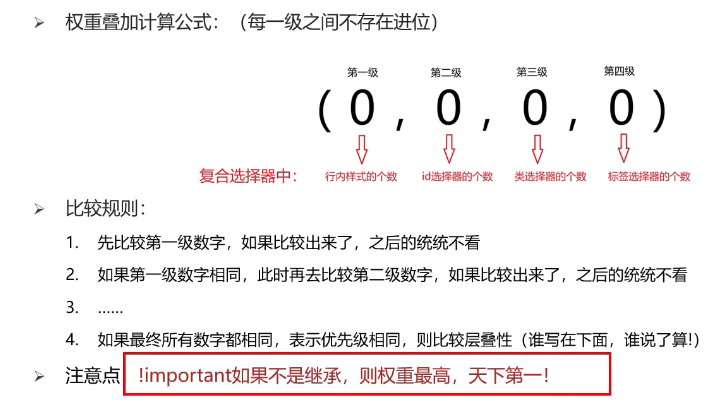
权重叠加计算:个数多权重大优先级最大
· *!important最高,继承最低*
· 标签选择器选择一类
· 权重叠加每位不存在进制
· 权重相同此时比较层叠性
· 都是继承,继承里谁最高,看继承哪个父级,哪个父级高,哪个选择器生效
· 谷歌浏览器排错
· 盒子模型:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)
–》内容的宽高:利用width和height属性默认设置是盒子内容区域的大小,即width/height:数字px;
–》边框区域(连写形式):border:10px空格实线solid/虚线dashed/点线dotted空格; 部分先后顺序
–》边框-单方向设置:border-left/right/top/bottom:同上;
–》边框-单个属性:
–》盒子尺寸=width or height+边框线(盒子被border、padding撑大了,要减去边框大小)
2020.3.6
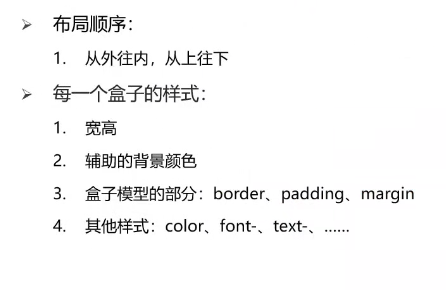
· 布局思路:从外到内,先宽高背景色,放内容,调节内容的位置;控制文字细节
–》内边距:padding:数字;(其属性可以当作复合属性使用,表示单独设置某个方向的内边距,最多可取4个值)4上 右 下 左/3上 左右 下/2上下 左右 (顺时针,遇到没有看对面) 宽度可设置为0,灵活性更高
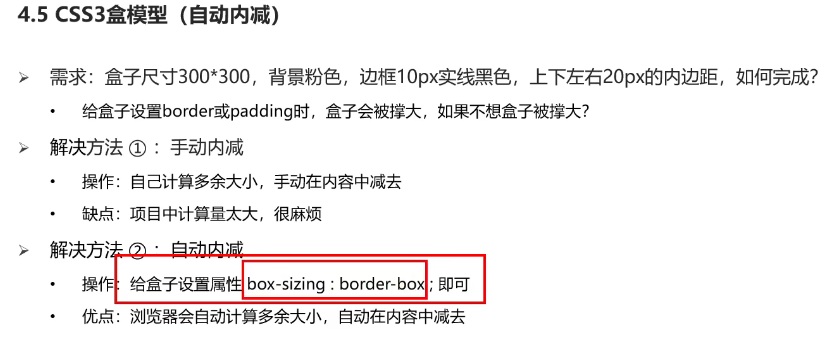
· css3多写一行代码,即可实现自动去减(内减模式)
–》外边距:margin:数字;其余同上
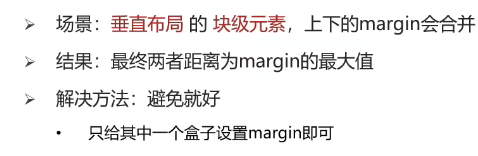
①合并现象问题:避免就好
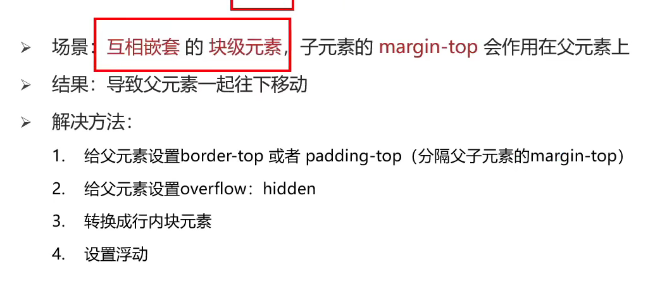
②塌陷现象问题:给父元素设置overflow:hidden;
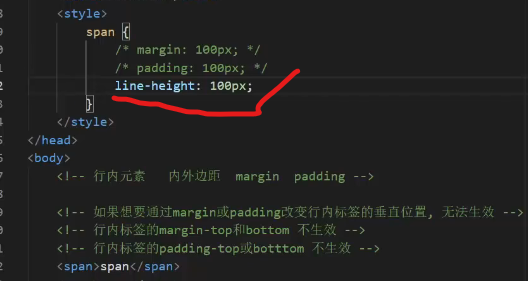
③行内元素的内外边距的问题:
–》清除默认的内外边距:
*{ |
· 版心(网页的有效内容)居中:margin:0 auto;
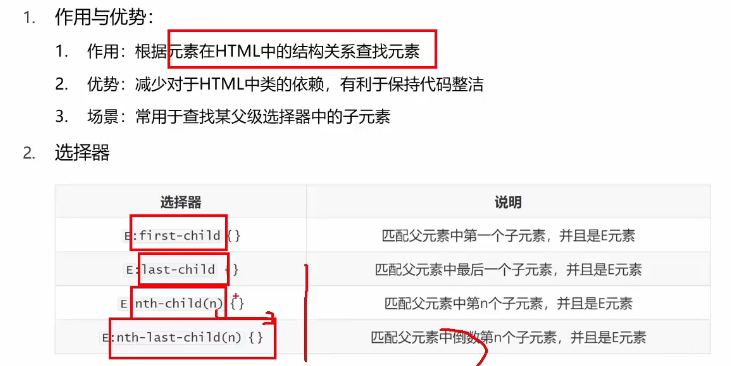
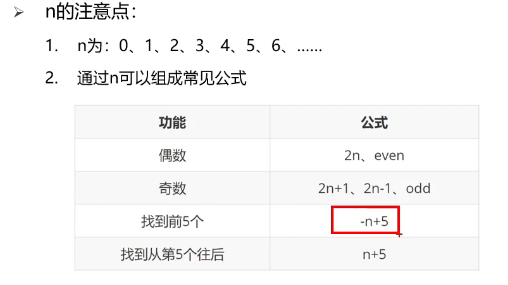
· 结构伪类选择器:
nth-child(n){} |
· 伪元素:通过css创建标签,装饰性的不重要的小图;找父级,在这个父级里创建子级标签;
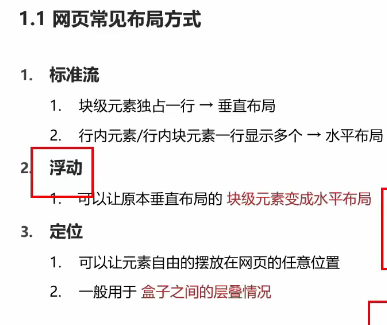
· 标准流:默认的标签排列规则
行内块问题:浏览器解析行内块或行内标签的时候,如果标签换行写会产生一个空格的间距。
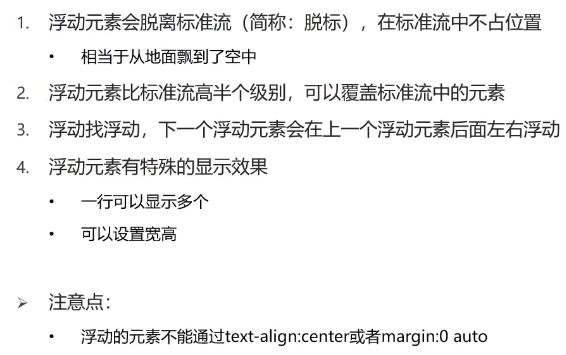
· 浮动: 图文环绕:float:left/right;
特点:标签顶对齐;浮动在一行排列,宽高生效,浮动后的标签具备行内块特点
如果父级的宽度不够,子级会自动换行
2022.3.7
· css书写顺序:浏览器执行效率高
1.浮动(display)
2.盒子模型:maegin,border,padding,宽度高度背景色
3.文字样式
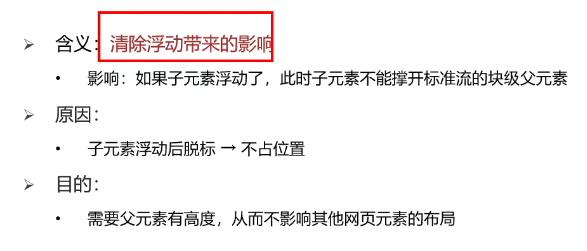
· 清除浮动:父子级标签,子级浮动,父级没有高度,后面的标准流盒子会受影响
,显示到上面的位置
-》》解决方法:①直接设置父元素的高度
②额外标签法:在父元素内容的最后添加一个块级元素,设置clear:both;清除俩测对浮动的影响(缺点:使网页变得复杂)
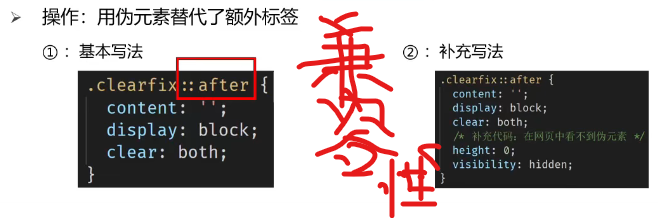
③单伪元素清除法:
④双伪元素清除法:
.clearfix::before(作用:解决外边距塌陷问题-》父子标签,都是块级,子级加了margin会影响父级的位置),.clearfix::after{ |
⑤给父级设置overflow:hidden;
2022.3.8
做学成在线项目工程
2022.3.9
总结回顾:css书写:1.定位/浮动/display;2.盒子模型;3.文字属性
· 定位:如果left和right都有,以left为准;top和bottom都有,以top为准
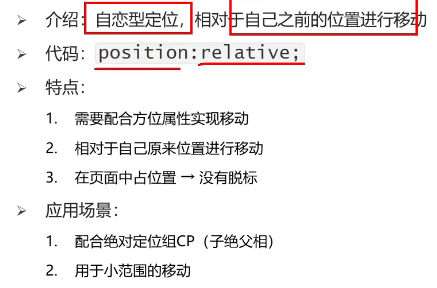
-》》相对定位:①占有原来的位置;②仍然具有标签原有的显示模式特点;③改变位置参照自己原来的位置
position:relative; |
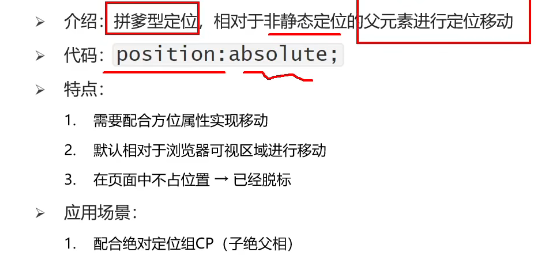
-》》绝对定位:先找到定位的父级,如果有这样的父级就以这个父级为参照物进行定位;有父级,但父级没有定位,以浏览器窗口为参照物进行定位。特点:①脱标不占位置;②改变标签的显示模式特点:具体行内块特点(在一行共存,宽高生效)
position:absolute; |
子绝父相:父级相对定位,子级绝对定位
绝对定位查找父级的方式:就近找定位的父级,如果逐层查找找不到这样的父级,就以浏览器窗口为参照进行定位
2022.3.10
· 定位-绝对定位居中:(不能使用margin auto居中)left:50%,整个盒子移动到浏览器中间偏右的位置;margin-left:-150px,把盒子向左侧移动:自己宽度的一半
· 定位-位移居中:自己宽度高度的一半.
transform:translate(-50%,-50%);
· 固定定位:①脱标,不占位置
②改变位置参考浏览器窗口
③具备行内块特点
④没有尺寸,也要有内容
position:fixed; |
· 定位-显示图层:默认情况下,定位的盒子,后来者居上;
z-index:整数;取值越大,显示顺序越考上,z-index的默认值为0;必须配合定位才生效
· 装饰-垂直对齐方式:浏览器遇到行内和行内块标签当作文字处理,默认文字是按基线对齐。
①vertical-align:middle;/display:block;转换
②图片垂直居中:加一个行高再加一个vertical-align:middle;图片水平居中:在前面的基础上加一个text-align:center;
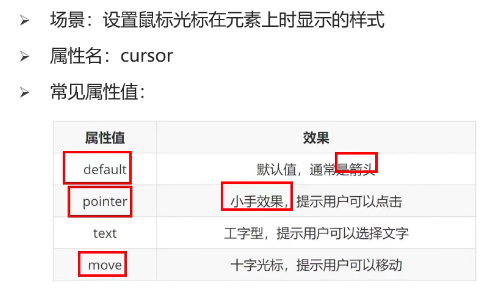
· 光标类型:
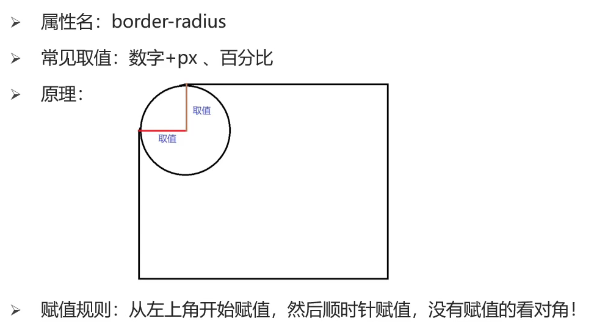
· 边框圆角:
border-radius:4左上 右上 右下 左下;/3左上 右上左下 右下;/2左上右下 右上左下; |
· 边框圆型(正方形):取盒子尺寸的一半
border-radius:50%; |
· 胶囊按钮(长方形):取值是高度的一半
border-radius:高度/2; |
· 溢出部分显示效果:auto(根据内容是否超出,判断是否显示滚动条);scroll:无论内容是否超出都显示滚动条
· 元素本身隐藏:
visibility:hidden;占位隐藏,不重要 |
· 元素的整体透明度:
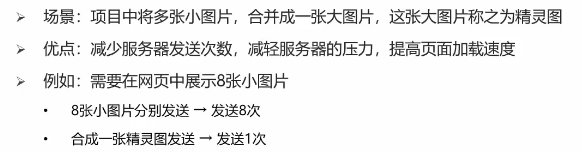
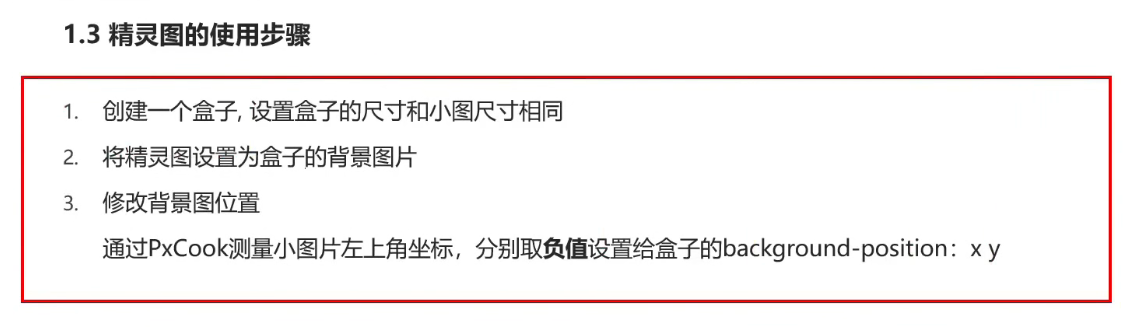
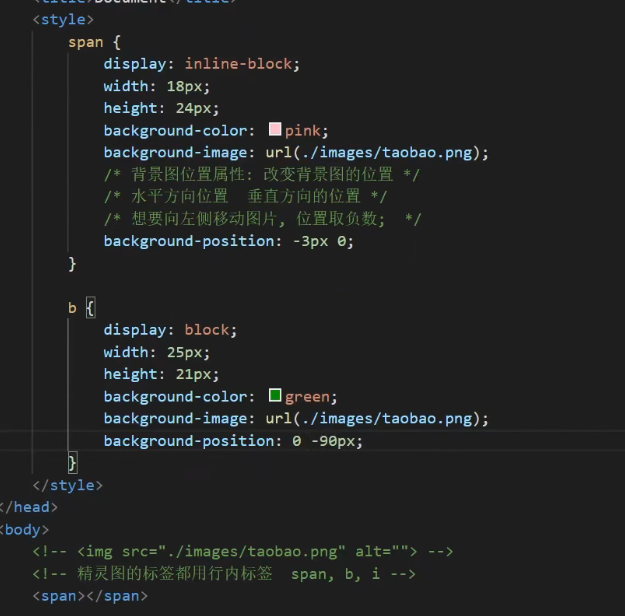
· 精灵图:
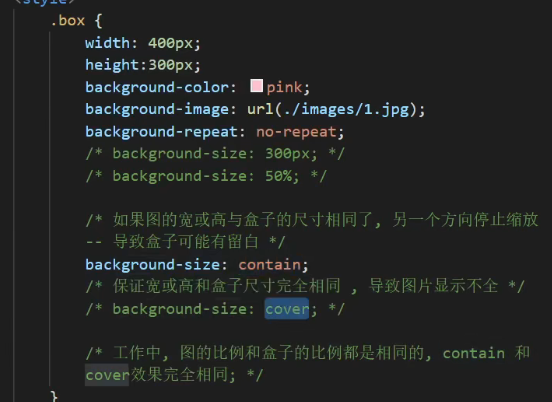
· 背景图缩放:
· 盒子阴影:
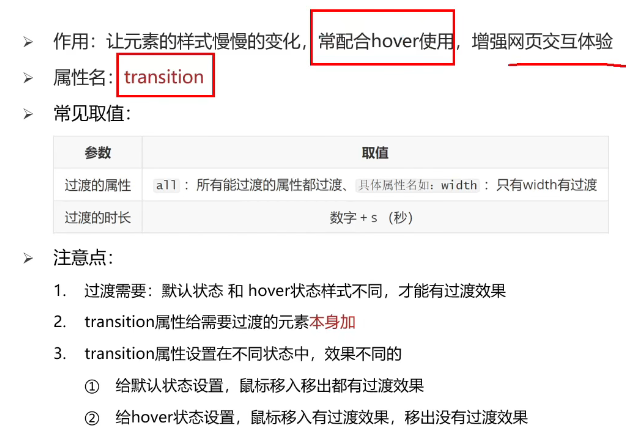
· 过渡:都是配合着hover使用,谁变化谁加过度属性;如果变化的属性多,直接写all,表示所有。
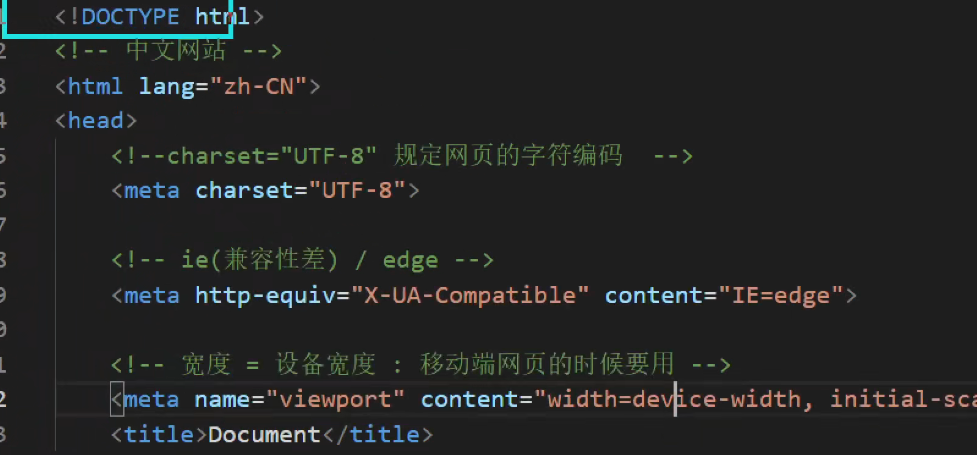
· html骨架:
· SEO:搜素引擎优化;作用:让网站在搜素引擎的排名靠前
-》》SEO三大标签:title(网页标题标签)、description(网页描述标签)、keywords(网页关键词标签)
-》》ico图标设置:图标放在根目录里
<link rel="shortcut icon" href="ico图标路径" type="image/x-icon"> |
2022.3.11
小兔鲜儿电商首页项目